Noticias
Rediseño del Teatro Nacional de la Juventud
Construir una marca digital llevando los elementos físicos a la esfera digital.
22 de enero de 2024
En agosto de 2022, estuvimos encantados de iniciar sesiones de descubrimiento en persona con el National Youth Theatre, una organización benéfica líder en el Reino Unido con sede en el norte de Londres, en un impresionante espacio recién remodelado (y galardonado) en Holloway Road.
Trabajamos con muchos clientes de forma virtual durante los cierres, y este fue un bienvenido regreso a las reuniones cara a cara. Un descubrimiento en persona nos permite comprender mejor lo que realmente mueve a una organización: cómo trabaja el equipo y cómo interactúan sus clientes y asistentes en un espacio físico, ya sea un centro de artes escénicas, un teatro o un espacio de aprendizaje. La sede de NYT es una combinación de los dos últimos: un laberinto de salas de ensayo y espacios comunes que desembocan en una sala de espectáculos en la primera planta, con espacios de ensayo y creación más dedicados en el segundo nivel, todo ello impregnado de la sensación de estar entre bastidores. Todo ello da la sensación de que, mientras se está en el espacio, se tiene una visión exclusiva (pero acogedora) de cómo se produce la magia en el escenario y la pantalla.
En general, este proyecto fue especialmente emocionante para el equipo de Made: fue una oportunidad para integrarse con un nuevo proveedor de CRM(GoodCRM), lo que supuso un divertido reto para nuestro Jefe de Desarrollo, Leo Thornton, y su equipo. Fue la primera vez que la productora digital Linda Yu trabajó en el descubrimiento de un nuevo cliente con nuestro jefe de servicios al cliente en Reino Unido y Estados Unidos, Karan Mahay. También fue una gran experiencia de aprendizaje para mí, ya que fue mi primera oportunidad de trabajar con un cliente con sede en el Reino Unido, especialmente uno que se centra específicamente en las necesidades y requisitos de los jóvenes artistas e intérpretes nativos digitales. Pero quizá lo más gratificante fue para nuestro Jefe de Diseño, Stef Grindley, que lleva casi dos décadas en Made. Su amplia experiencia y sus conocimientos trabajando en proyectos para casi todos nuestros clientes en todo el mundo le brindaron la oportunidad de aprovechar realmente sus años de experiencia acumulada para ayudar al equipo del National Youth Theatre a pensar en la expresión digital de su marca de forma tangible.
Le pedimos que reflexionara sobre el proceso del proyecto, ahora que el sitio lleva unos meses en la calle.
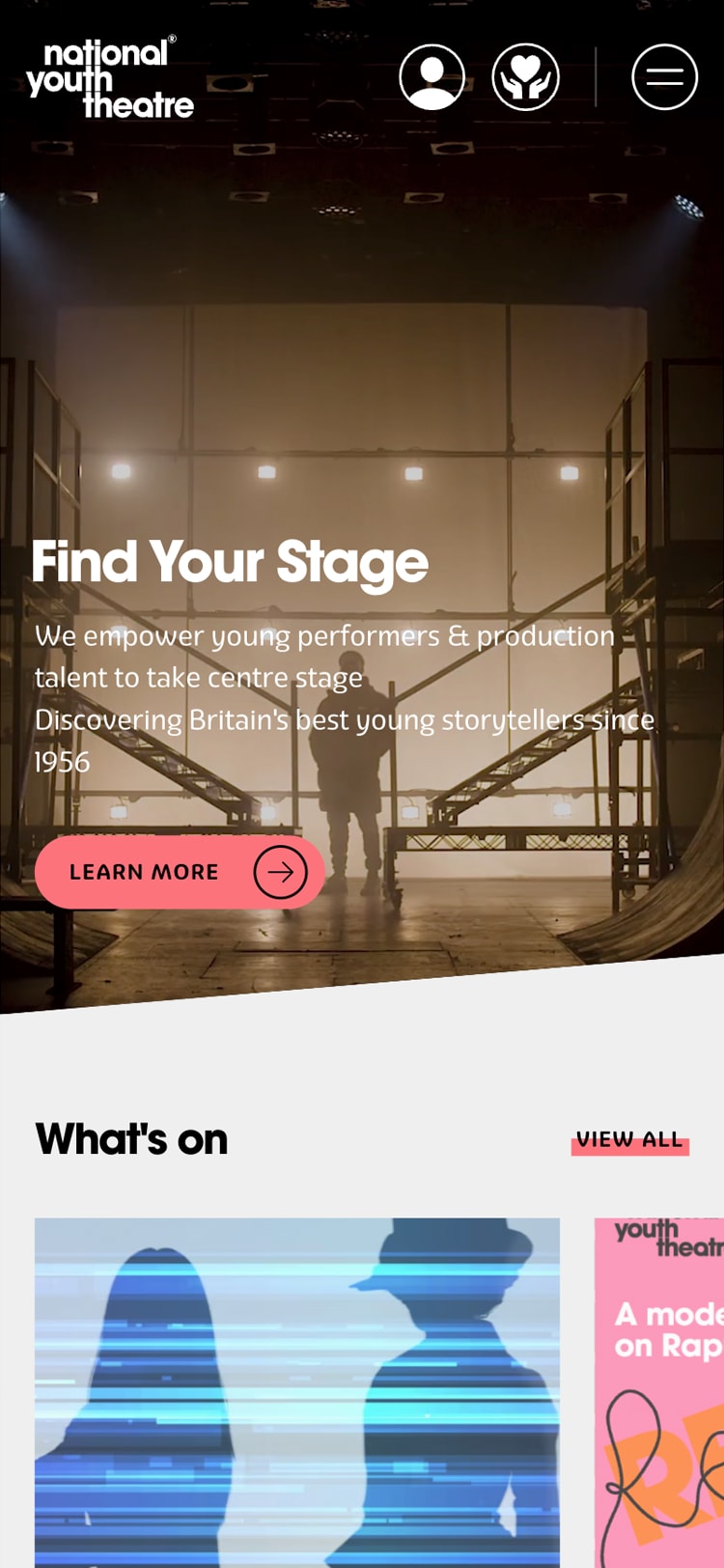
A la hora de reflejar digitalmente los valores de la marca NYT había que encontrar un delicado equilibrio. El sitio web tenía que ser totalmente accesible e integrador, y esto debía reflejarse en la sencillez y claridad de los mensajes y en unos diseños claros y meditados. Pero también tenía que ser dinámico, emocionante y reflejar una organización joven, valiente y audaz.
Digitalmente, estas dos cosas suelen ser contrarias. La vanguardia en línea puede ser a menudo exclusiva y casi nunca accesible. Por eso era imprescindible que nuestras elecciones, aunque atrevidas y emocionantes, tuvieran siempre en cuenta a los usuarios del sitio.
Durante el descubrimiento hablamos mucho de cómo el edificio ha hecho un trabajo tan bueno a la hora de reflejar su relación con los miembros del NYT, que lo sentían como su casa. Esto es algo que también queríamos reflejar en el sitio web. En el diseño se incluyó un sutil uso de texturas inspiradas en el espacio físico del NYT, pero éramos conscientes de que esto no debía eclipsar la necesidad de claridad y no debía convertirse en un truco.
Mientras trabajábamos en nuestras conversaciones sobre diseño y marca, quedó claro que, aunque el NYT contaba con un sólido material visual, carecía de directrices oficiales de marca, paleta de colores o incluso un tipo de letra secundario para el cuerpo del texto. Rápidamente nos dimos cuenta de que necesitábamos formalizar estas cosas para la aplicación digital.
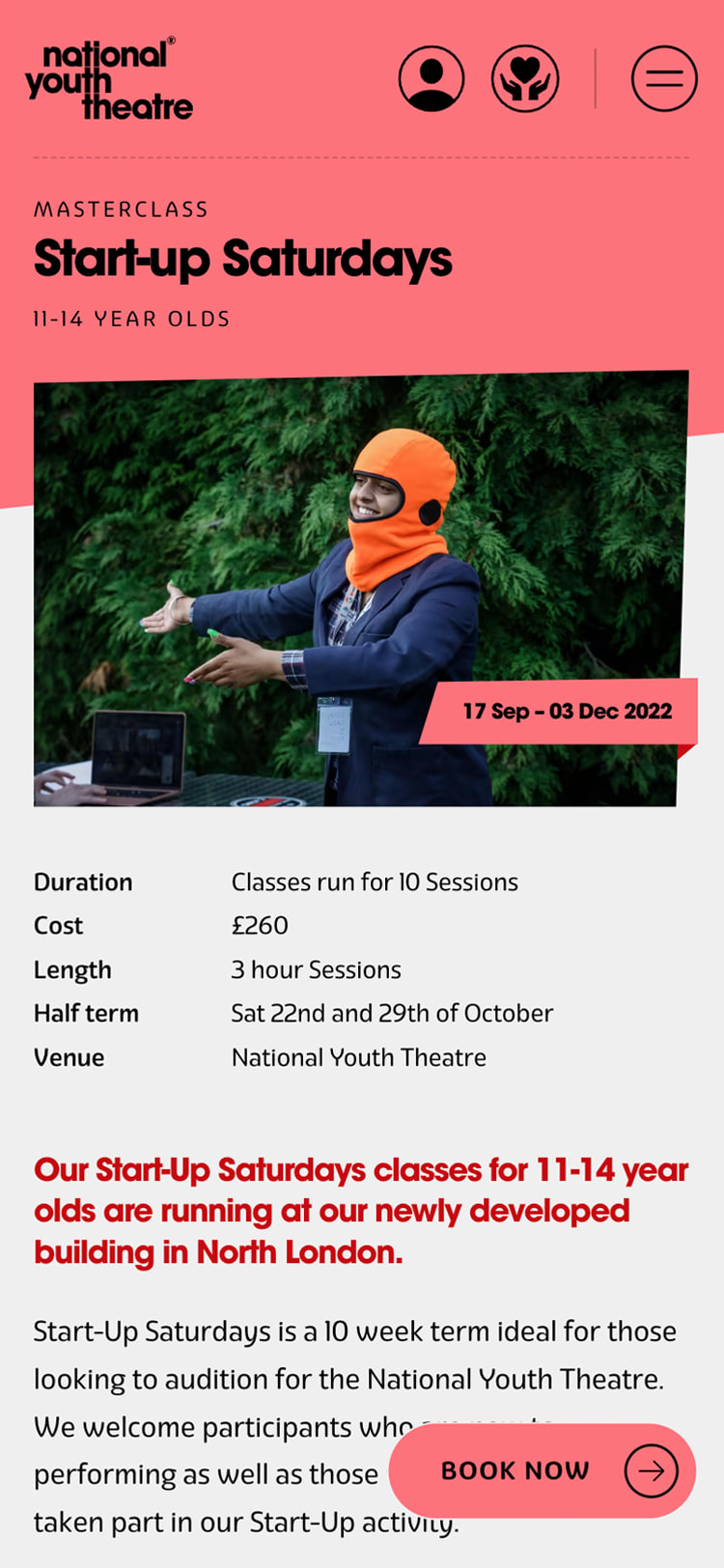
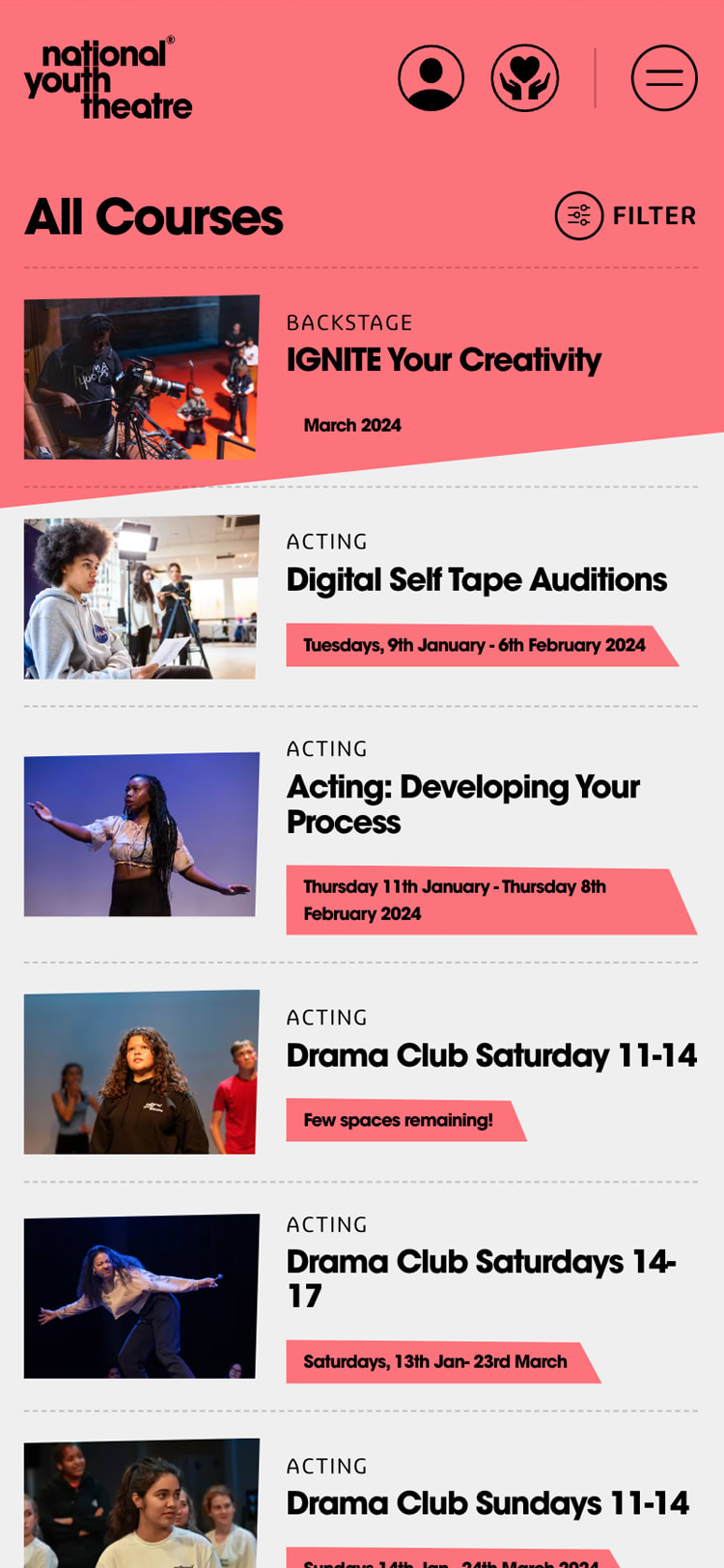
Queríamos que la emoción se transmitiera a través de un uso audaz del color; nos fijamos en una gama de colores que NYT había utilizado para trabajos impresos anteriores y creamos una paleta para ellos que consistía en versiones oscuras y claras de cada color. De este modo, los colores vivos serían accesibles en todos los contextos, como fondos con texto claro, texto de color sobre fondos oscuros o texto de color sobre fondos claros.
Al seleccionar opciones fotográficas fuertes, buscamos introducir tratamientos de imagen y formas sutiles en áreas de contenido que reflejaran el interior del edificio. La fachada de madera contrachapada de todo el edificio, aunque estaba formada por paneles rectangulares, nunca parecía rígida, ya que siempre se presentaba en algún tipo de ángulo. Replicar estas formas en el emplazamiento aportó cierta fluidez a las distribuciones y evitó que el diseño se sintiera encajonado o asfixiante. Cuando procedía, también podíamos inyectar movimiento utilizando algunos de los fantásticos vídeos colaterales que estaban disponibles gracias a la decidida apuesta del NYT por ayudar a sus miembros a desarrollar habilidades de creación de contenidos digitales.
Por último, nos fijamos en la tipografía. En la impresión, NYT había utilizado AvantGarde para los títulos y el cuerpo del texto; en el contexto de un póster o un folleto, podía considerarse una elección atrevida, pero carecía del matiz y la claridad necesarios para los contenidos largos o las situaciones que requerían opciones tipográficas más pequeñas. Revisamos varios tipos de letra complementarios en función de los requisitos y finalmente nos decidimos por Eigerdals. Eigerdals, una familia tipográfica sin gracias visualmente cálida, consiguió el equilibrio perfecto entre frescura, modernidad y amabilidad, y facilidad de lectura. Eigerdals, que consta de varios pesos, también nos dio más libertad de elección a la hora de hacer selecciones basadas en el tamaño o la jerarquía tipográfica.
No podríamos estar más satisfechos con el resultado de la síntesis de diseño, ingeniería y estrategia de marca digital para este proyecto. Obtenga más información sobre todo el proyecto en nuestro estudio de caso completo.
Suscríbase al
boletín
Suscríbase ahora a nuestro boletín totalmente privado, libre de spam y ocasionalmente perspicaz.