Royal Albert Hall
Restaurant Bookings
- Tessitura Integration
- UX Design
- Angular JS

Royal Albert Hall
We have been working with the Royal Albert Hall since we designed their new website in 2015, and we are their exclusive digital development partner.
-
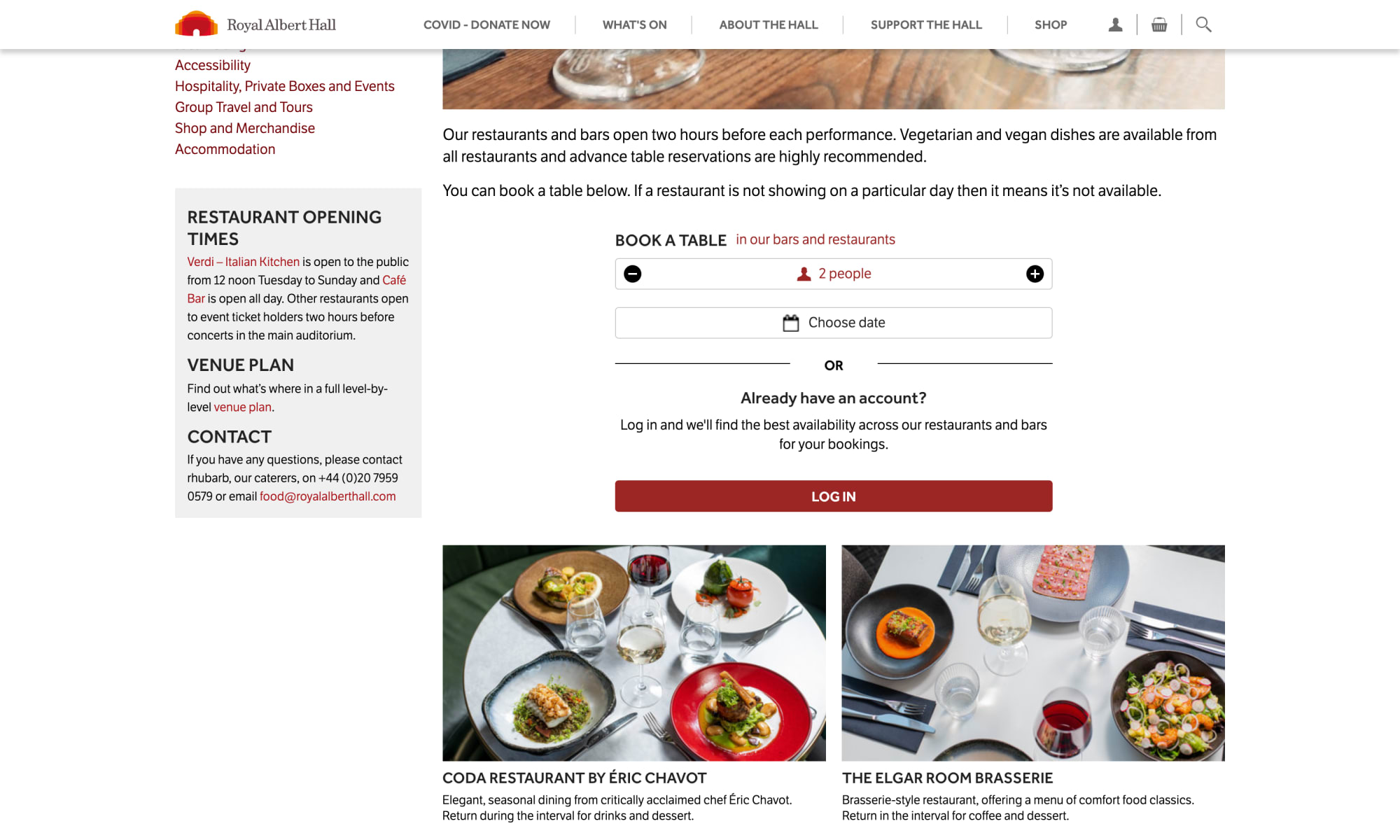
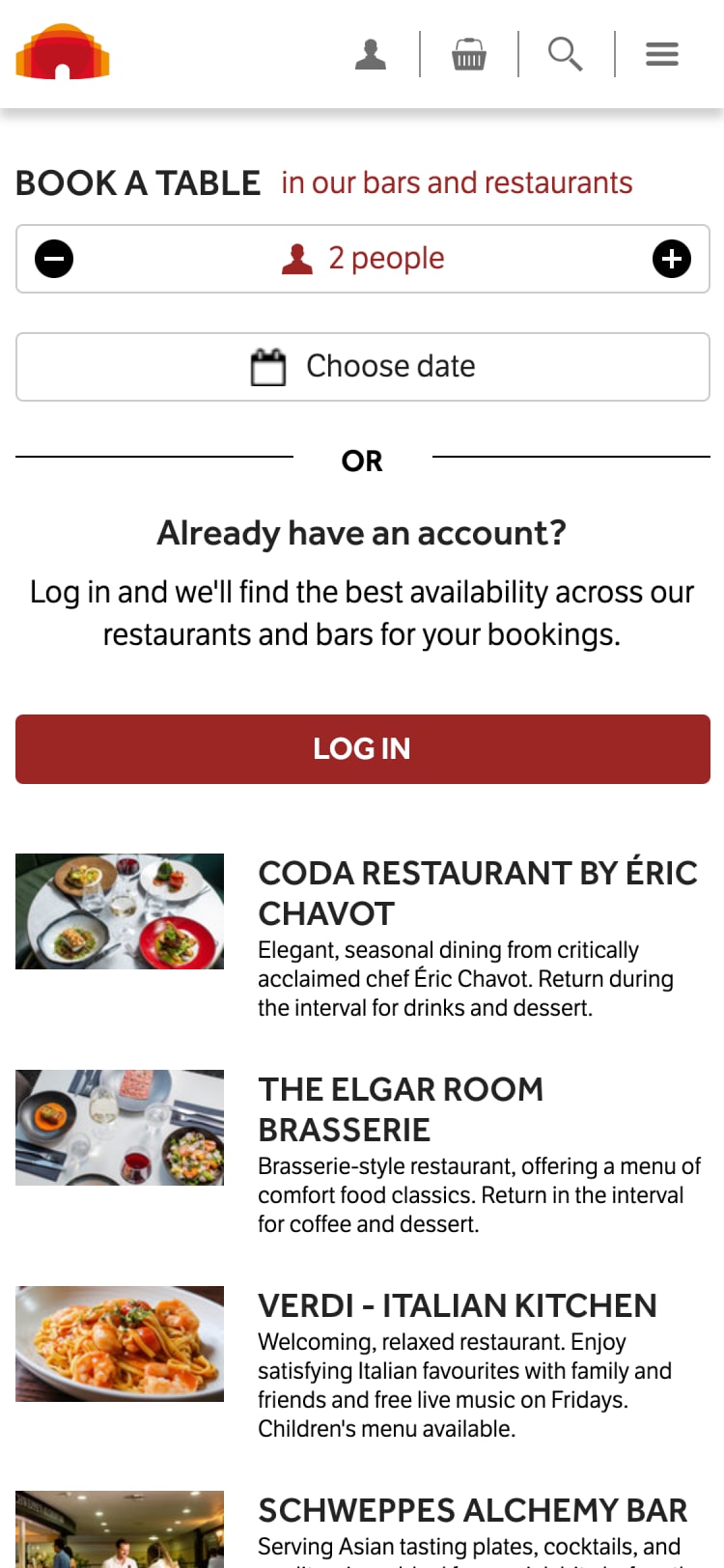
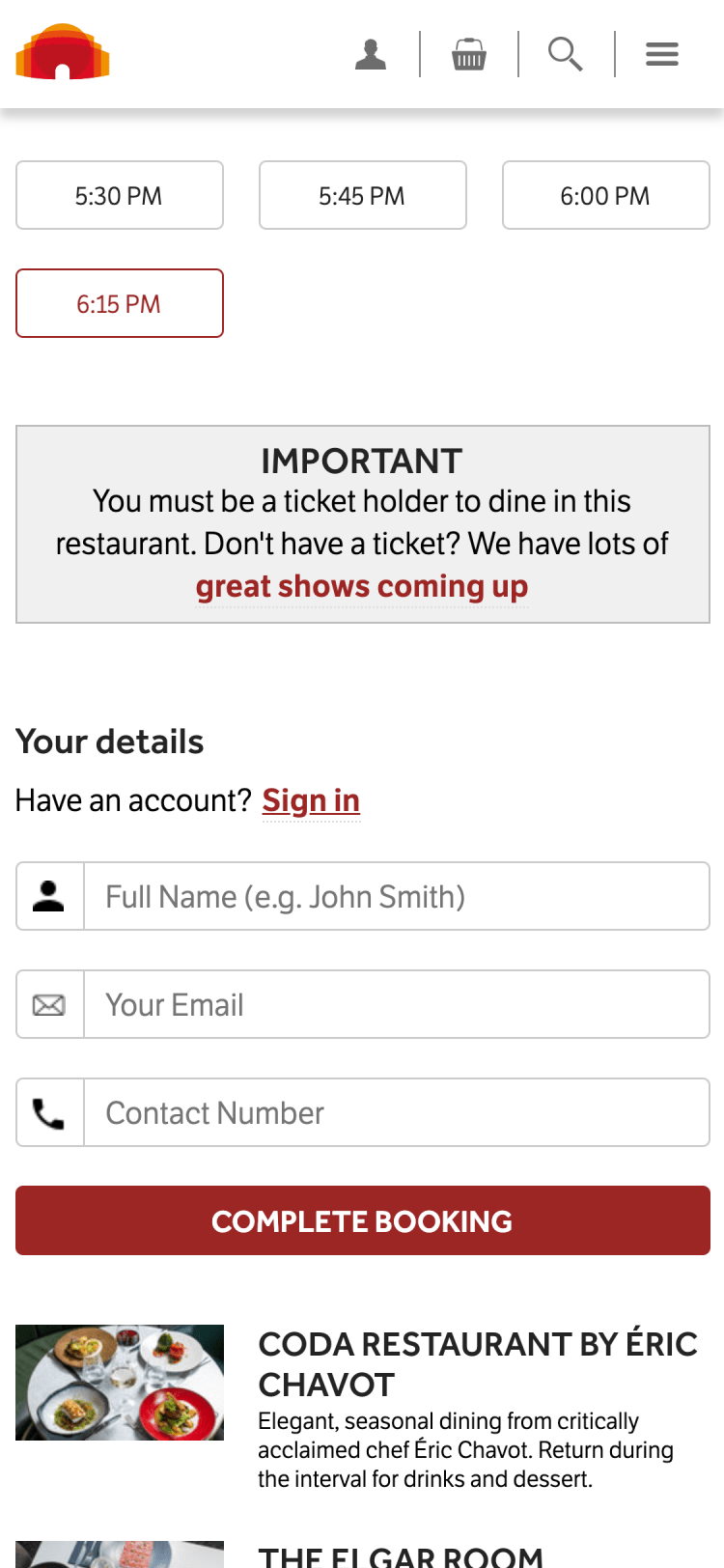
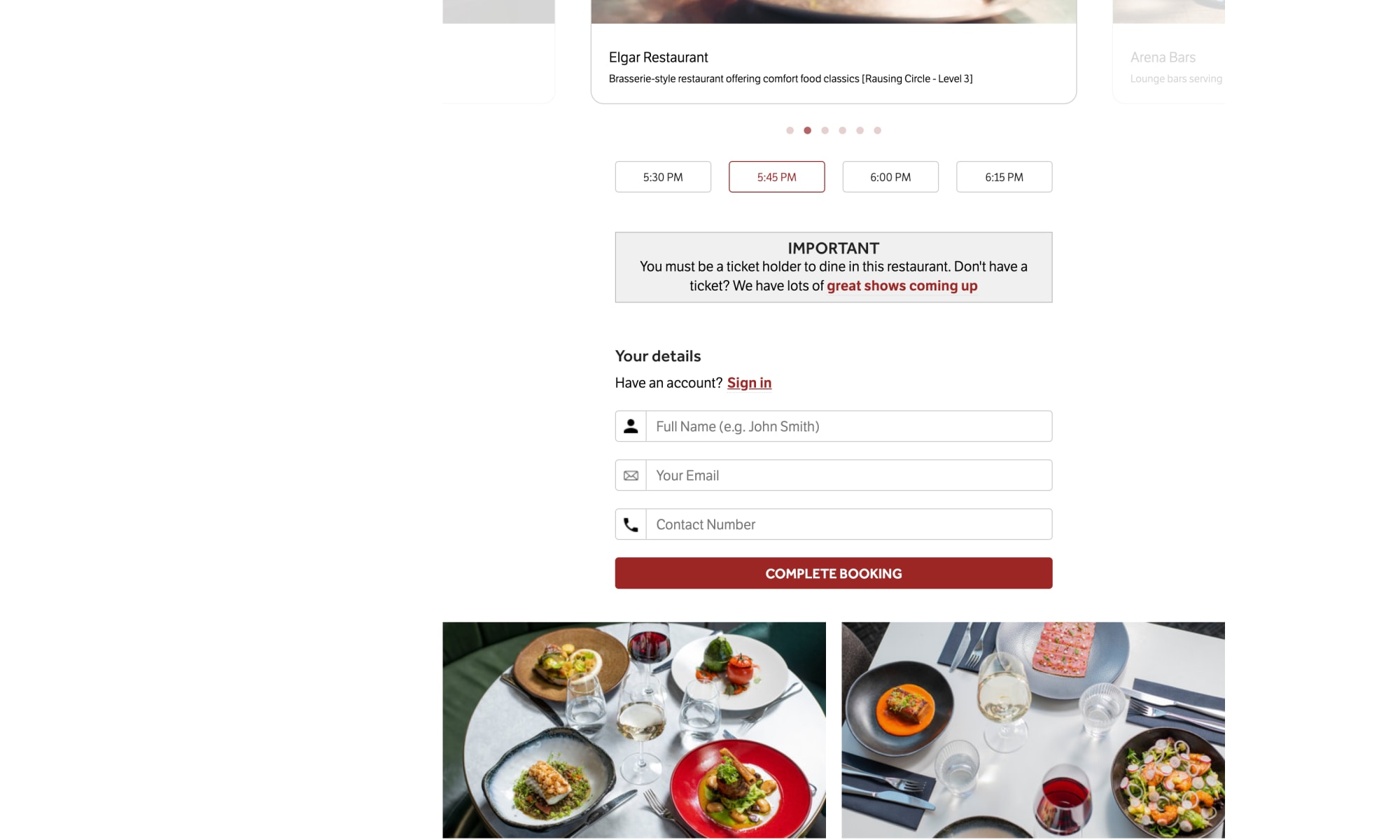
In 2019, we completed a project to improve the user experience of making restaurant reservations.
This project spanned UX design, front end development (html, css, Angular JS), and backend system integration with their Tessitura ticketing platform.
The Royal Albert Hall already offered restaurant bookings on their website for a few years but they felt it didn’t serve both their changing business along with the expectations of bookers as to what a restaurant booking system should offer. They also saw some restaurants getting a higher portion of traffic and bookings over others. They felt this was due to the outdated UX rather than the organic popularity of the restaurant.
We worked directly with RAH technical and non-technical stakeholders to agree on the requirements which included the following functionality:
- The ability to view all dining options at the Hall.
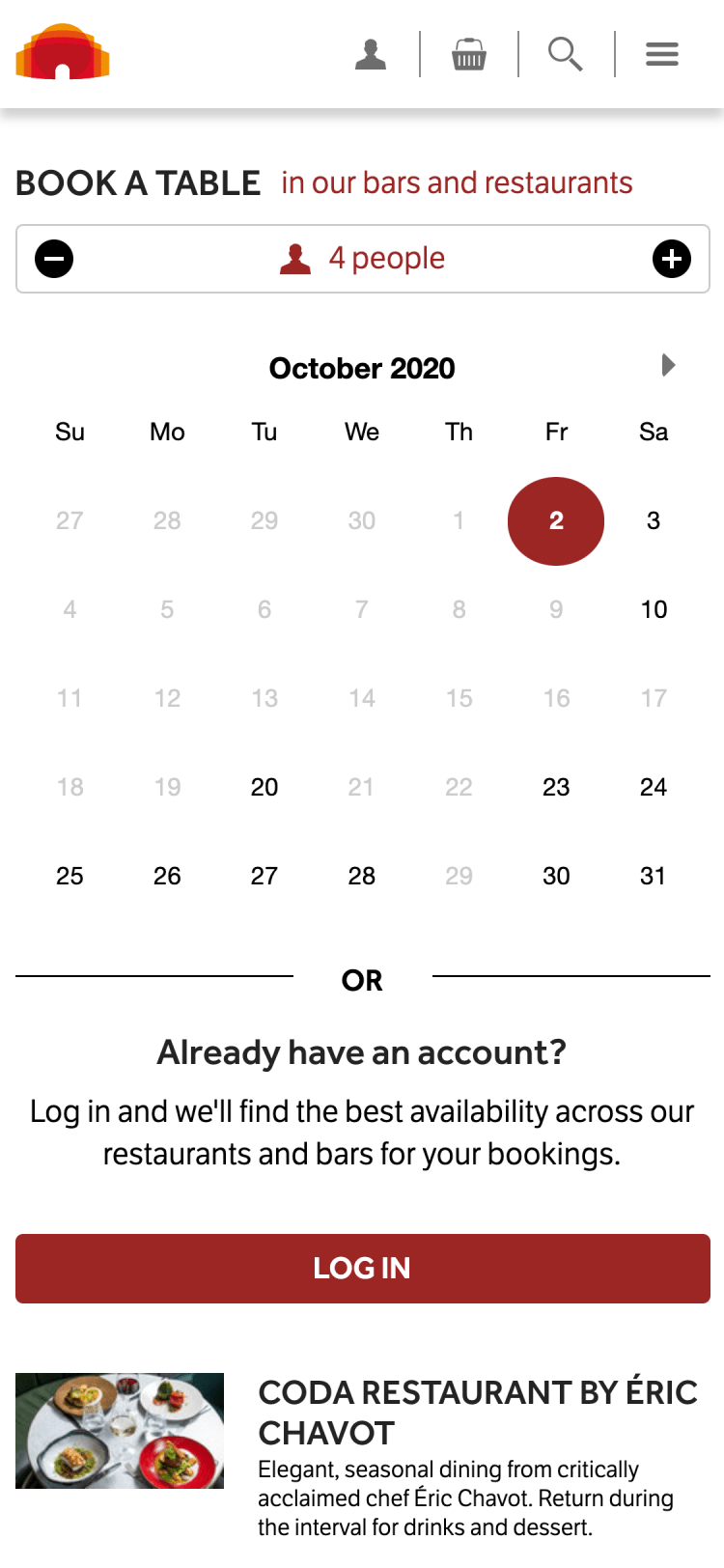
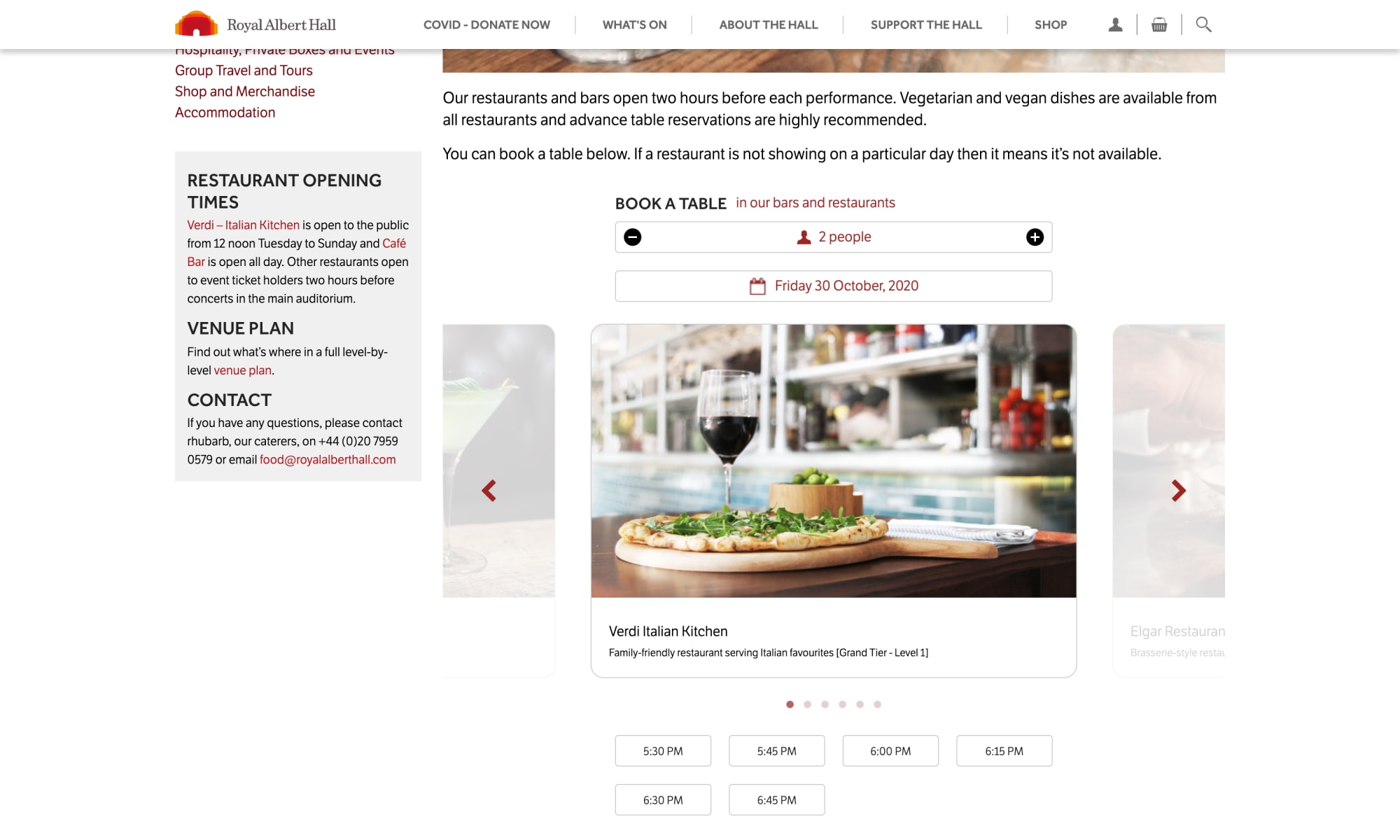
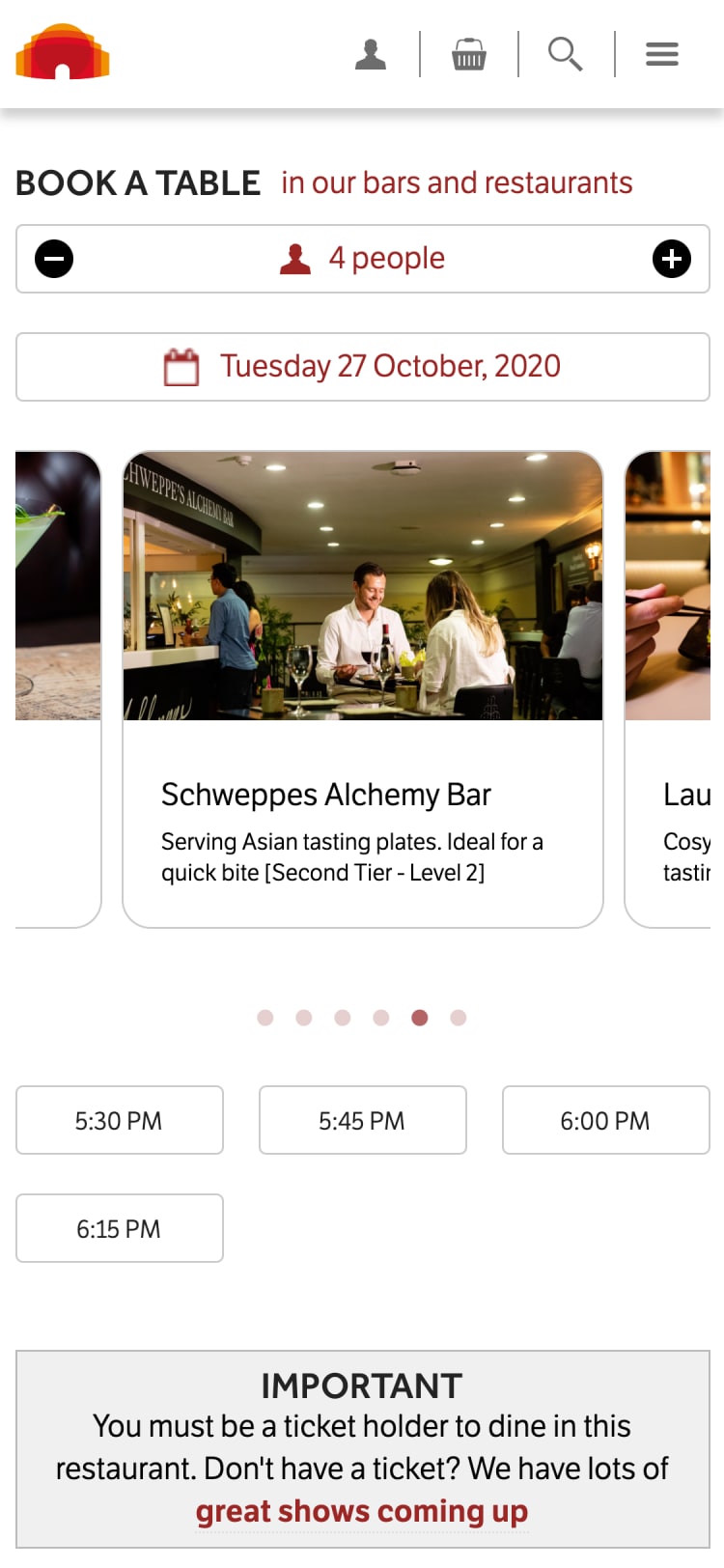
- See reservation availability across different restaurants and instantly reserve a table within a few clicks.
- Amend/cancel booking reservations online.
- Personalised restaurant recommendations based on the ticket or product is being purchased.
- Google Analytics support to analyse usage statistics for the restaurant widgets.
- Gracefully handle situations where backend system was unavailable due to moments of peak demand (e.g., ticket releases and on-sales).
- Confirmation email after a booking that includes content specific to the restaurant booking.
164k Restaurants selected within solution
55k Bookings made online
33% Conversion rate
56% Of restaurant bookings happened as part of a performance booking
25% Increase in online bookings for restaurant Elgar
What we did.
- Strategic definition
- User experience concept
- Product renders
- CMS development
- Tessitura Integration
- Personalised recommendations
- Google analytics support