Los Angeles Philharmonic
Watch & Listen
- UX Design
- Silverstripe Development

The challenge
In 2019, Made designed and produced a new Watch & Listen hub for the Los Angeles Philharmonic, as part of a series of work to update and improve the LA Phil’s web estate at laphil.com and hollywoodbowl.com.
-
In an earlier phase of the project, Made had adopted the main laphil.com and hollywoodbowl.com sites and migrated them over to our CMS of choice: Silverstripe.
We then set about addressing a number of design and functional issues across the site, particularly around event discovery and digital content. The previous site design lacked any sort of news section, and the information architecture suffered as a result. Not only was there no natural home for timely content, but there was also nowhere for new seasons to be announced, or to promote specific concerts, or announce a new episode of a podcast. Instead, content became mixed in with more functional, transactional sections, and interesting media content was buried with no indication of ‘freshness’. It was hard to browse content, and there was little distinction between different types of media that the LA Phil was producing and promoting across the site.
What we did
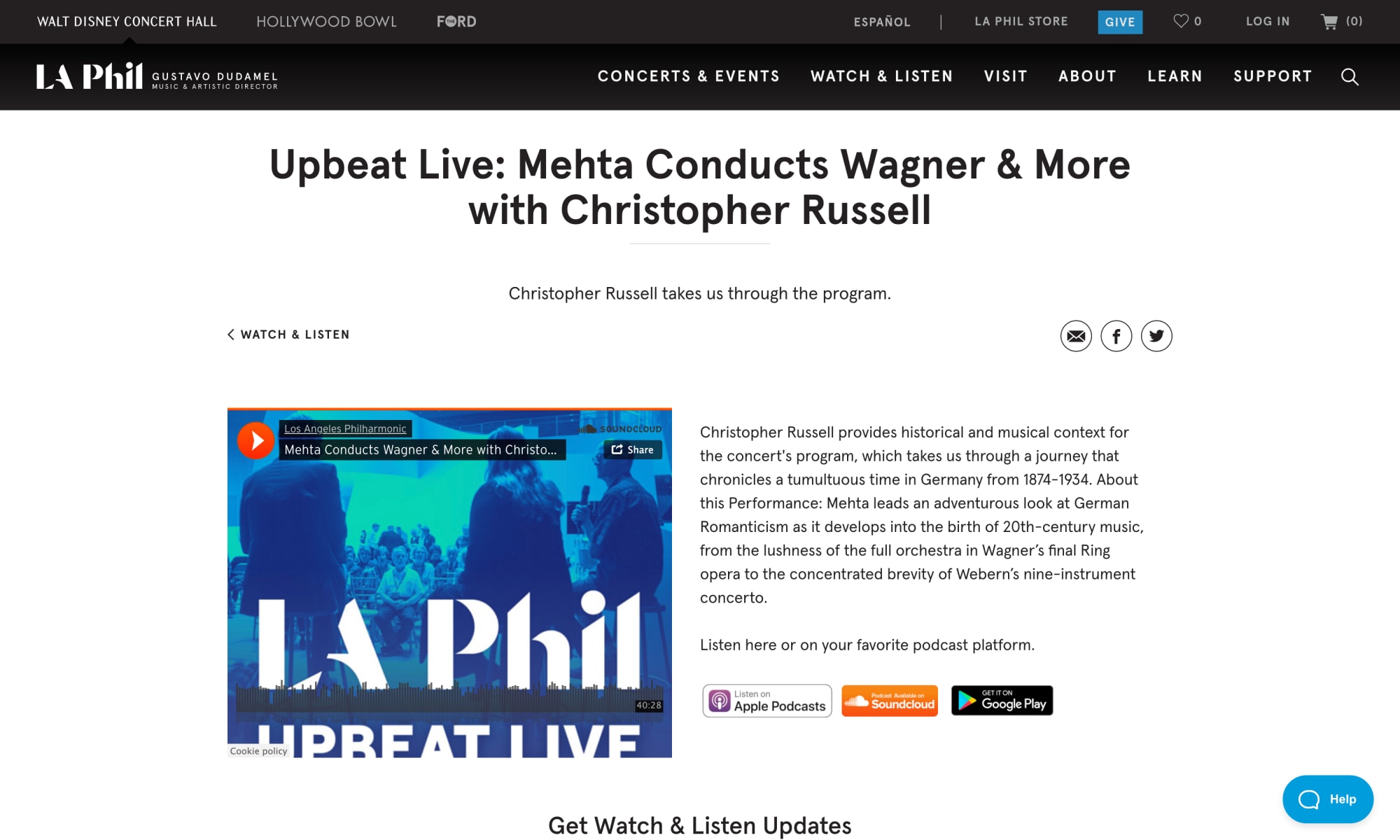
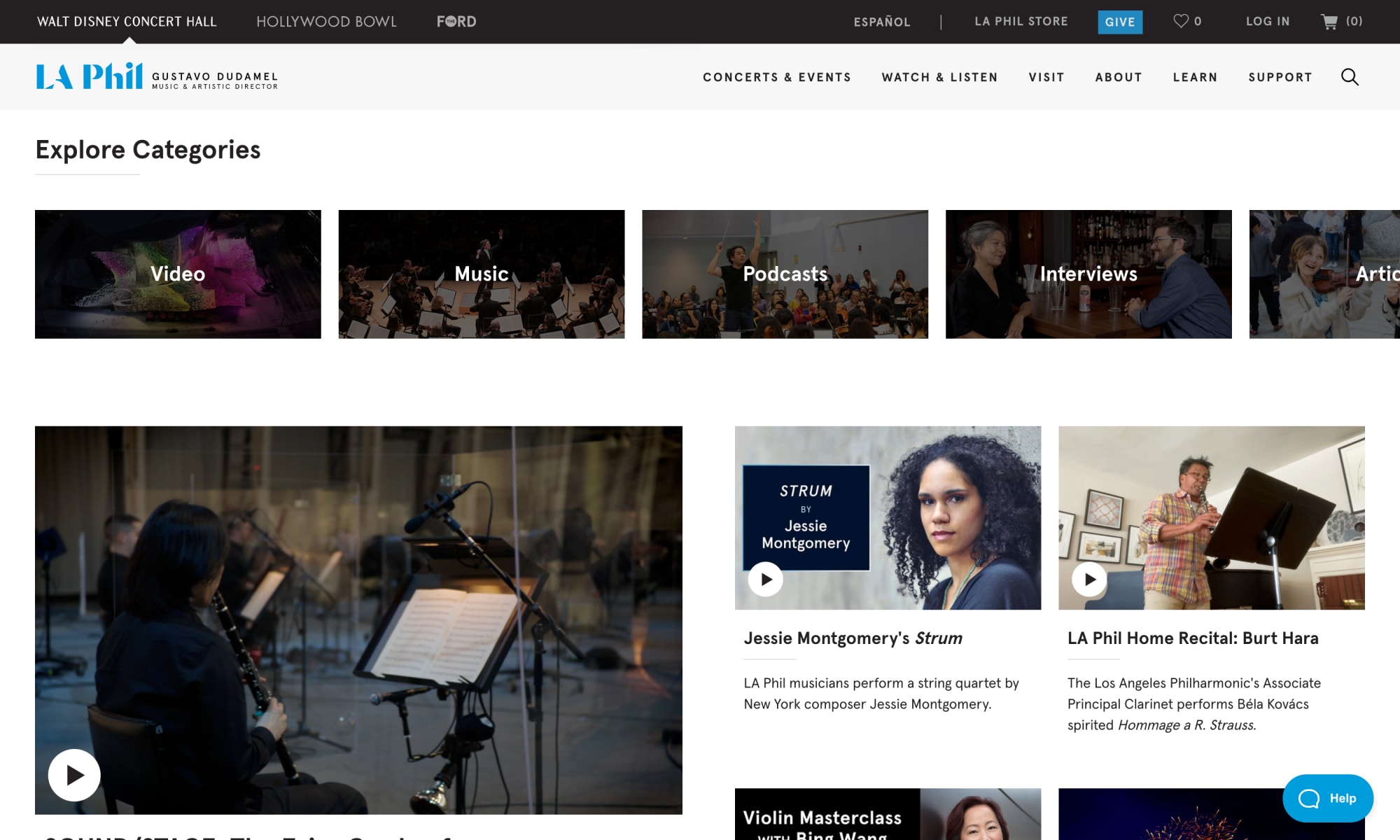
To address this issue, we conceived a new Watch & Listen section, which would be deployed across both laphil.com and hollywoodbowl.com (and later, theford.com too), to act as a hub for timely and engaging content. The design included filterable functionality made possible through categories and curated playlists. The project was brought to life through a strong team approach and led by design principles that were influential in scoping the required technology.
-
Working collaboratively with the LAP team, we kicked the project off with intensive discovery sessions to understand the user and content requirements for the new design.
We used these requirements to identify the key user journeys for Watch & Listen, using clickable prototypes to test and refine different page layouts, content structures, and taxonomies.
The requirements and functionality agreed with the LAP team stakeholders included:
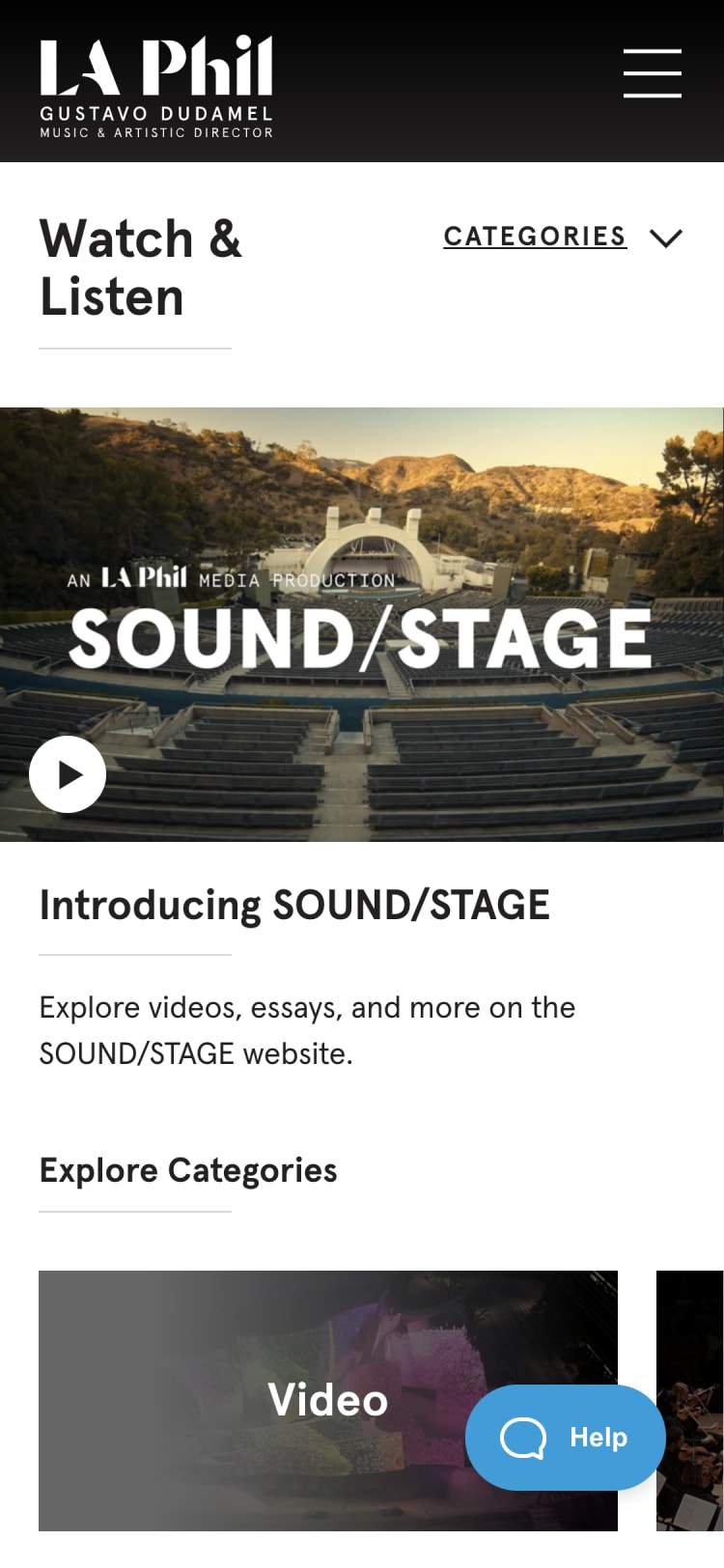
- a Watch & Listen homepage for each site
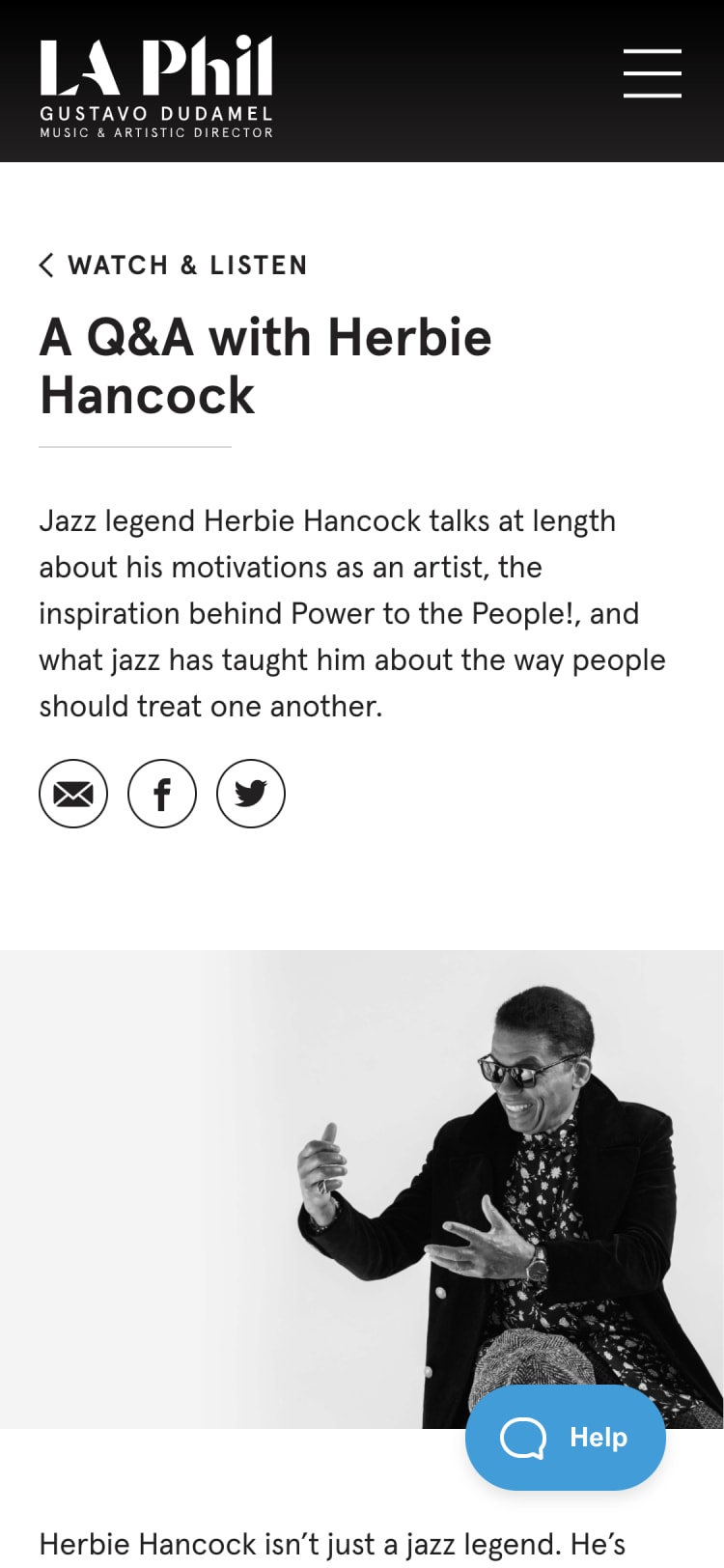
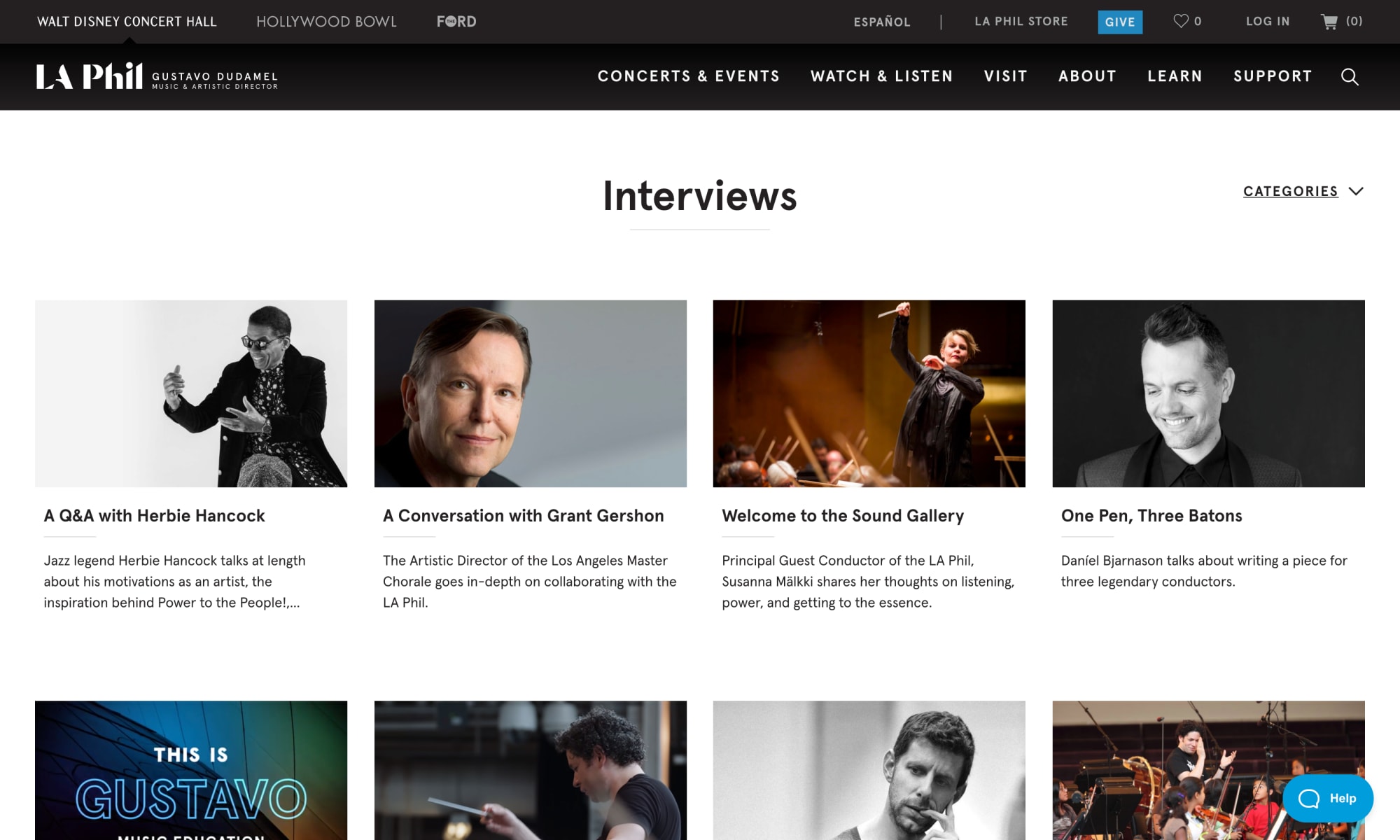
- a Watch & Listen article page, to support different media types
- a Watch & Listen category page, to help users navigate similar types of content
- adding related Watch & Listen content to concert detail pages
- adding related Watch & Listen content to artist pages
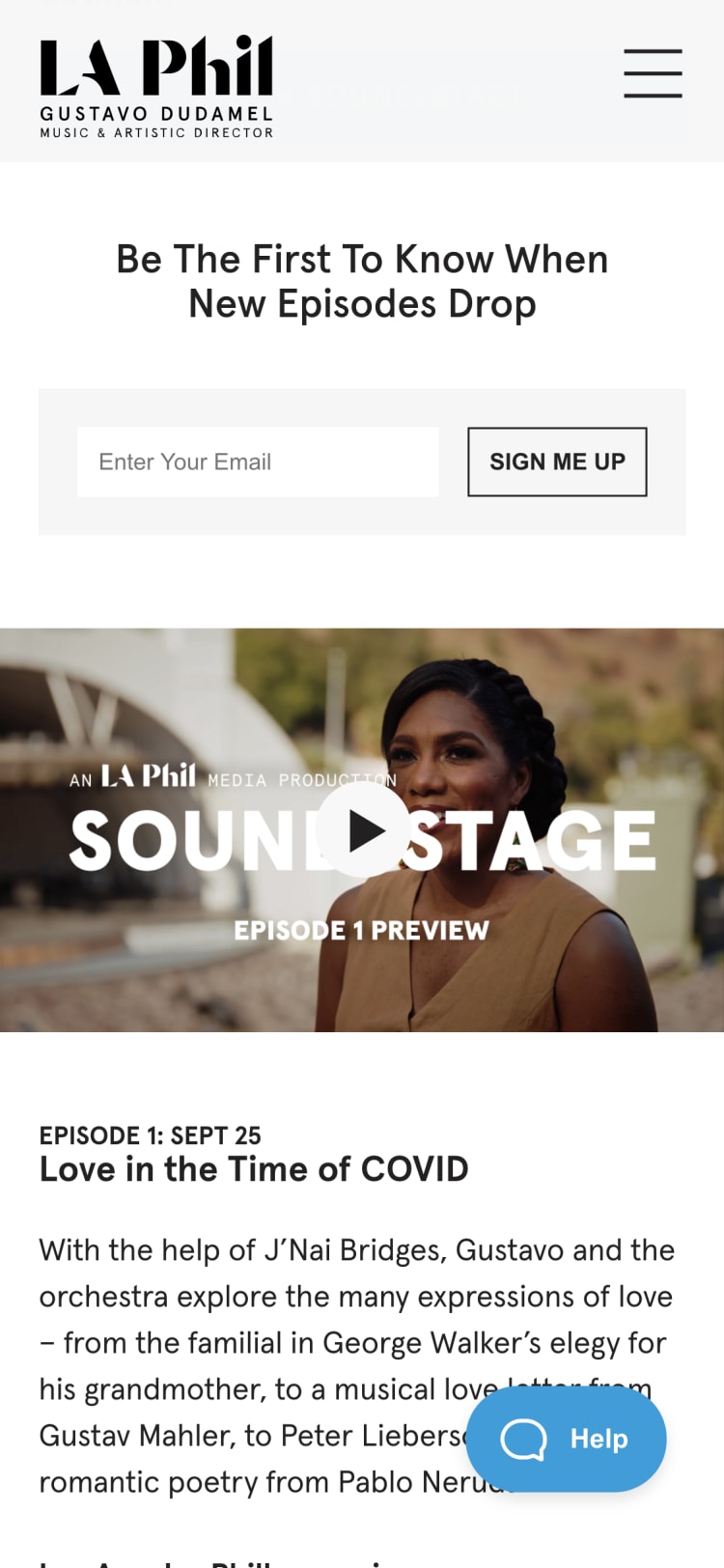
- providing an opportunity to sign up to the Watch & Listen newsletter, and promote other key actions (buy a ticket, make a donation) within the flow of the W&L content.
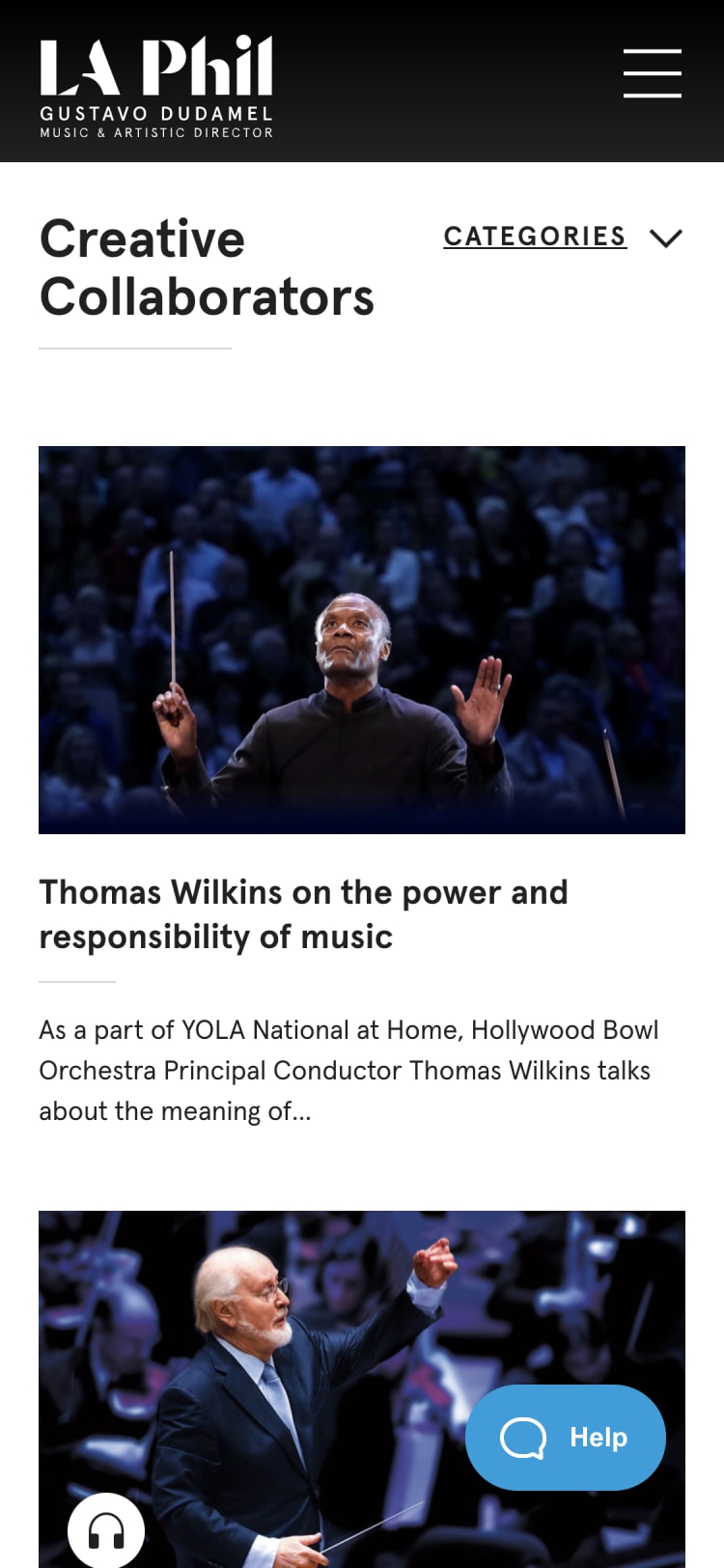
As the site was designed to be mobile-first, mobile prototypes of the key pages were created for review and feedback before being expanded into full sets of patterns. We included support for video, audio and text content as part of the initial launch, including video previews from the W&L homepage.
Impact
The new Watch & Listen section went live across the LA Phil’s sites in February 2020, providing a hub for digital content just before the organization had to cancel performances due to the COVID-19 pandemic. This content is now a foundation of the site estate, and has helped to resolve the main IA issues with the site. Since then, the site has seen:
260k+ Unique pageviews
77k Video views
15% Increase in the average time spent on content pages
9% Increase in video discovery
What we did.
- Strategic definition
- User experience concept
- Product renders
- CMS development