Filarmónica de Los Ángeles
Ver y escuchar
- Diseño UX
- Desarrollo Silverstripe

El reto
En 2019, Made diseñó y produjo un nuevo Ver y escuchar hub para la Filarmónica de Los Ángeles, como parte de una serie de trabajos para actualizar y mejorar el patrimonio web de la LA Phil en laphil.com y hollywoodbowl.com.
-
En una fase anterior del proyecto, Made había adoptado los sitios principales laphil.com y hollywoodbowl.com y los había migrado a nuestro CMS preferido: Silverstripe.
Nos pusimos manos a la obra para resolver una serie de problemas funcionales y de diseño de la web, sobre todo en lo relativo a la búsqueda de eventos y contenidos digitales. El diseño anterior carecía de sección de noticias y la arquitectura de la información se resentía. No sólo no había un lugar natural para los contenidos de actualidad, sino que tampoco había ningún sitio donde anunciar nuevas temporadas, promocionar conciertos concretos o anunciar un nuevo episodio de un podcast. En su lugar, los contenidos se mezclaban con secciones más funcionales y transaccionales, y los contenidos multimedia interesantes quedaban enterrados sin ninguna indicación de "frescura". Resultaba difícil navegar por los contenidos y había poca distinción entre los distintos tipos de medios que LA Phil producía y promocionaba en el sitio.
Lo que hicimos
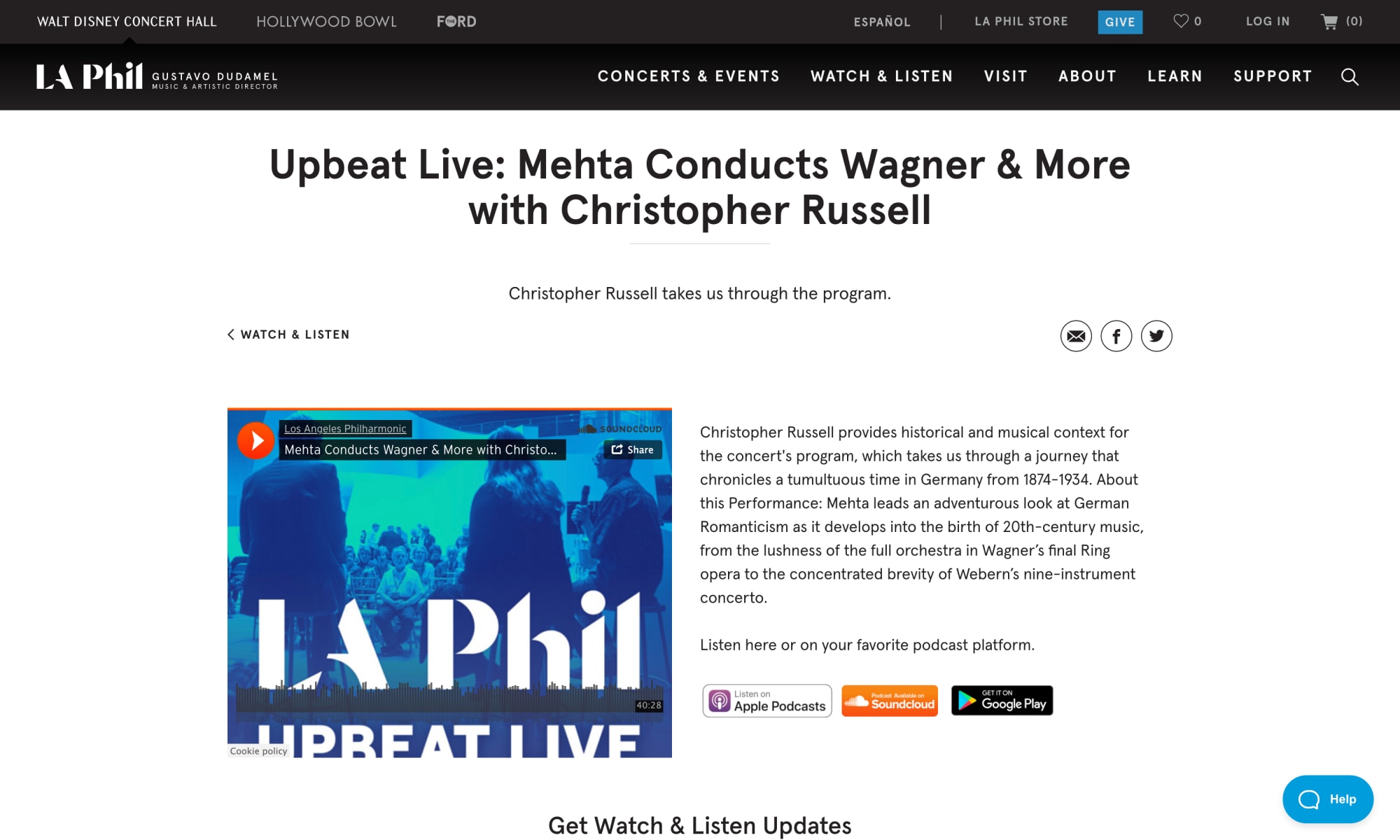
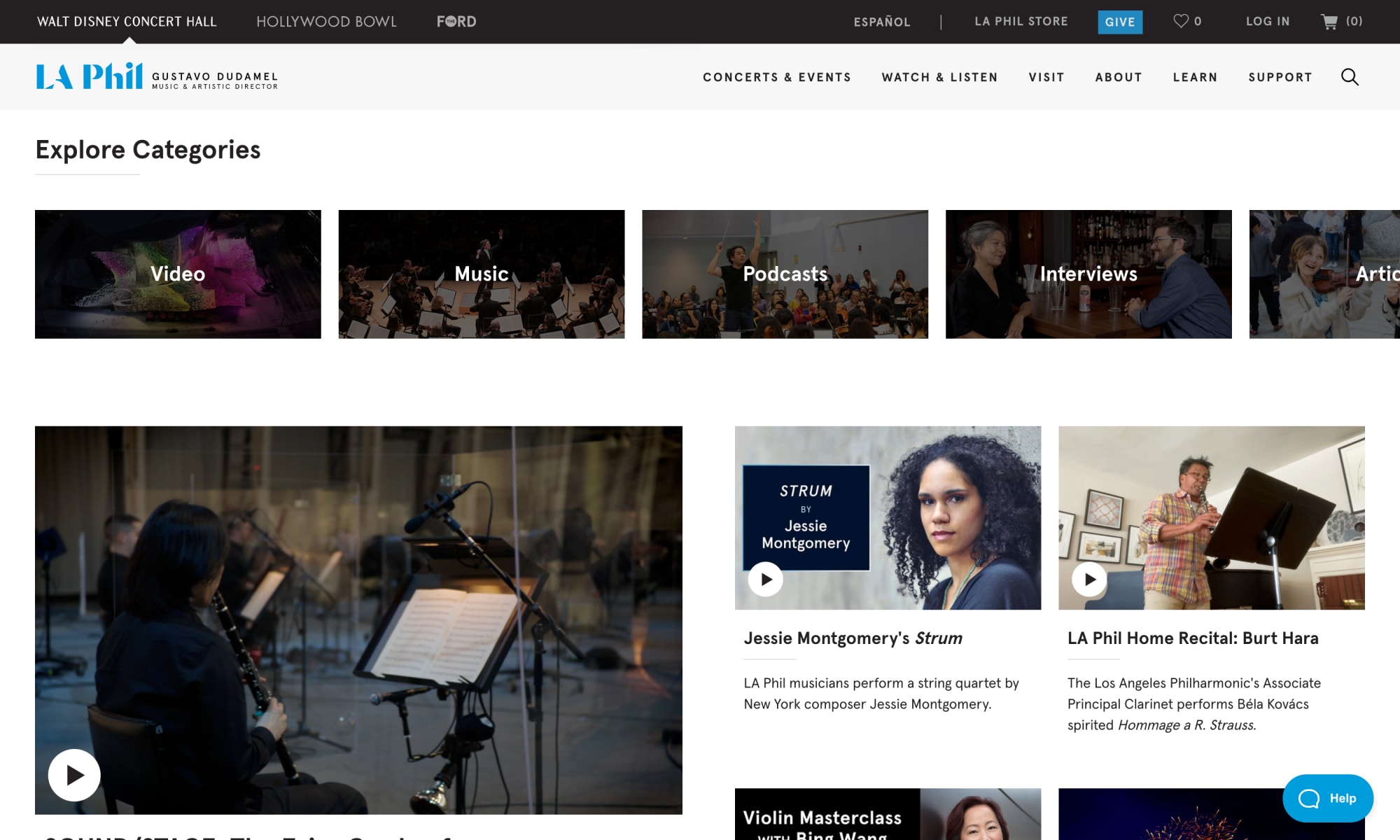
Para abordar esta cuestión, hemos concebido un nuevo Ver y escuchar que se desplegaría tanto en laphil.com como en hollywoodbowl.com (y más tarde también en theford.com), para que sirviera de centro de contenidos oportunos y atractivos. El diseño incluía la posibilidad de filtrar contenidos mediante categorías y listas de reproducción. El proyecto cobró vida gracias a un sólido planteamiento de equipo y a unos principios de diseño que influyeron en la determinación del alcance de la tecnología necesaria.
-
Trabajando en colaboración con el equipo de LAP, iniciamos el proyecto con intensas sesiones de descubrimiento para comprender los requisitos de usuario y contenido del nuevo diseño.
A partir de estos requisitos, identificamos los recorridos clave de los usuarios de Watch & Listen y utilizamos prototipos en los que se podía hacer clic para probar y perfeccionar distintos diseños de página, estructuras de contenido y taxonomías.
Los requisitos y funcionalidades acordados con las partes interesadas del equipo LAP incluían:
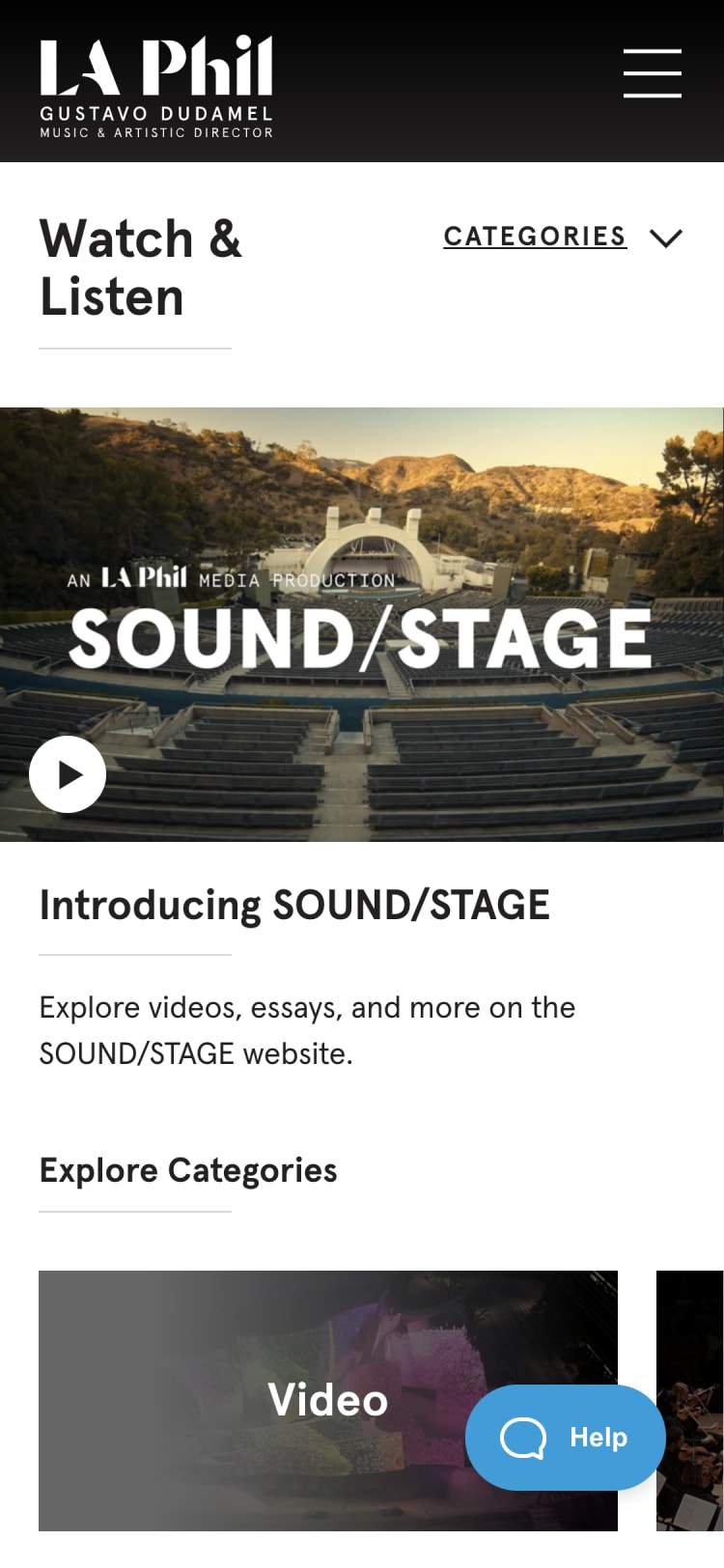
- una página de inicio de Watch & Listen para cada sitio
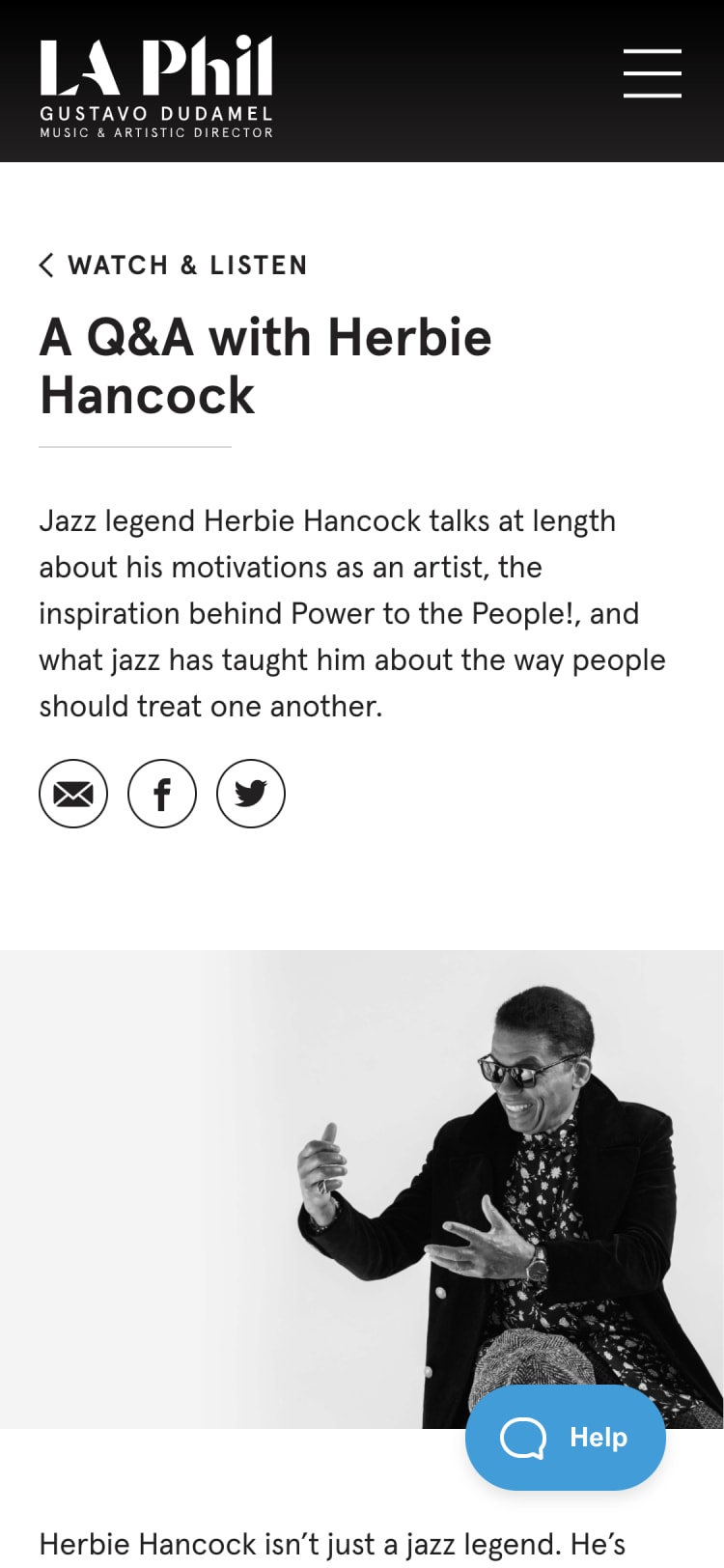
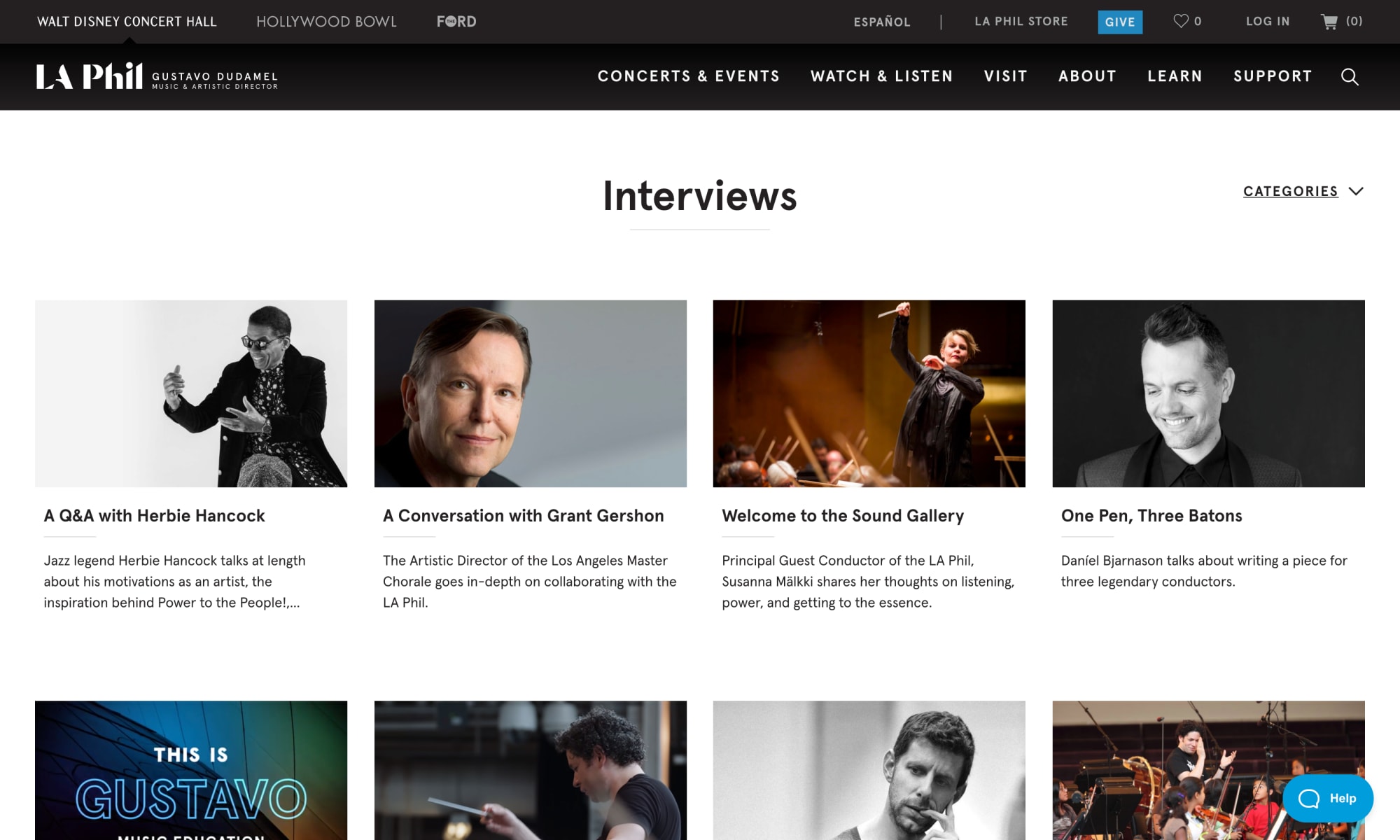
- una página de artículos Watch & Listen, para admitir distintos tipos de medios
- una página de categorías Watch & Listen, para ayudar a los usuarios a navegar por tipos de contenidos similares
- añadir contenidos relacionados con Watch & Listen a las páginas detalladas de los conciertos
- añadir contenidos relacionados con Watch & Listen a las páginas de los artistas
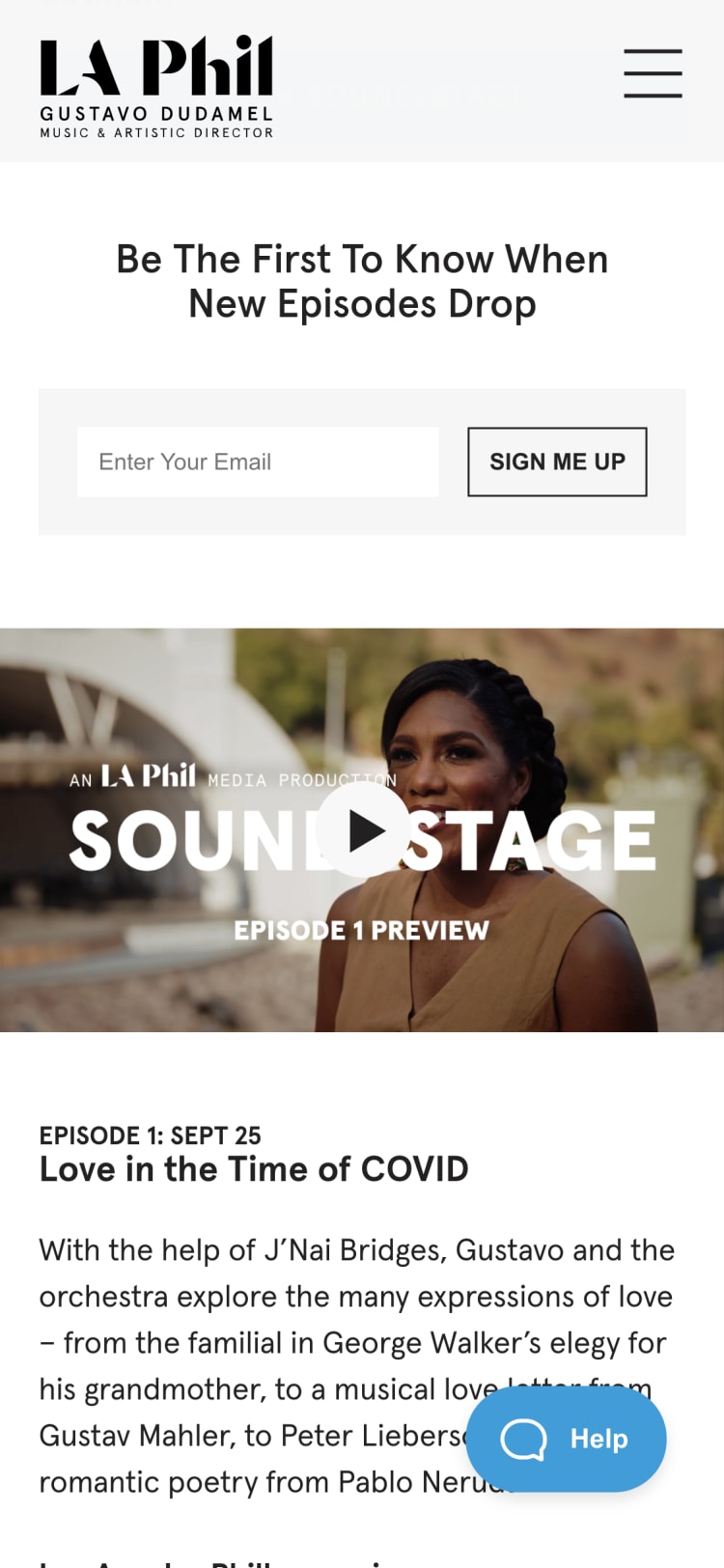
- ofrecer la oportunidad de suscribirse al boletín Watch & Listen y promover otras acciones clave (comprar una entrada, hacer una donación) dentro del flujo de contenidos de W&L.
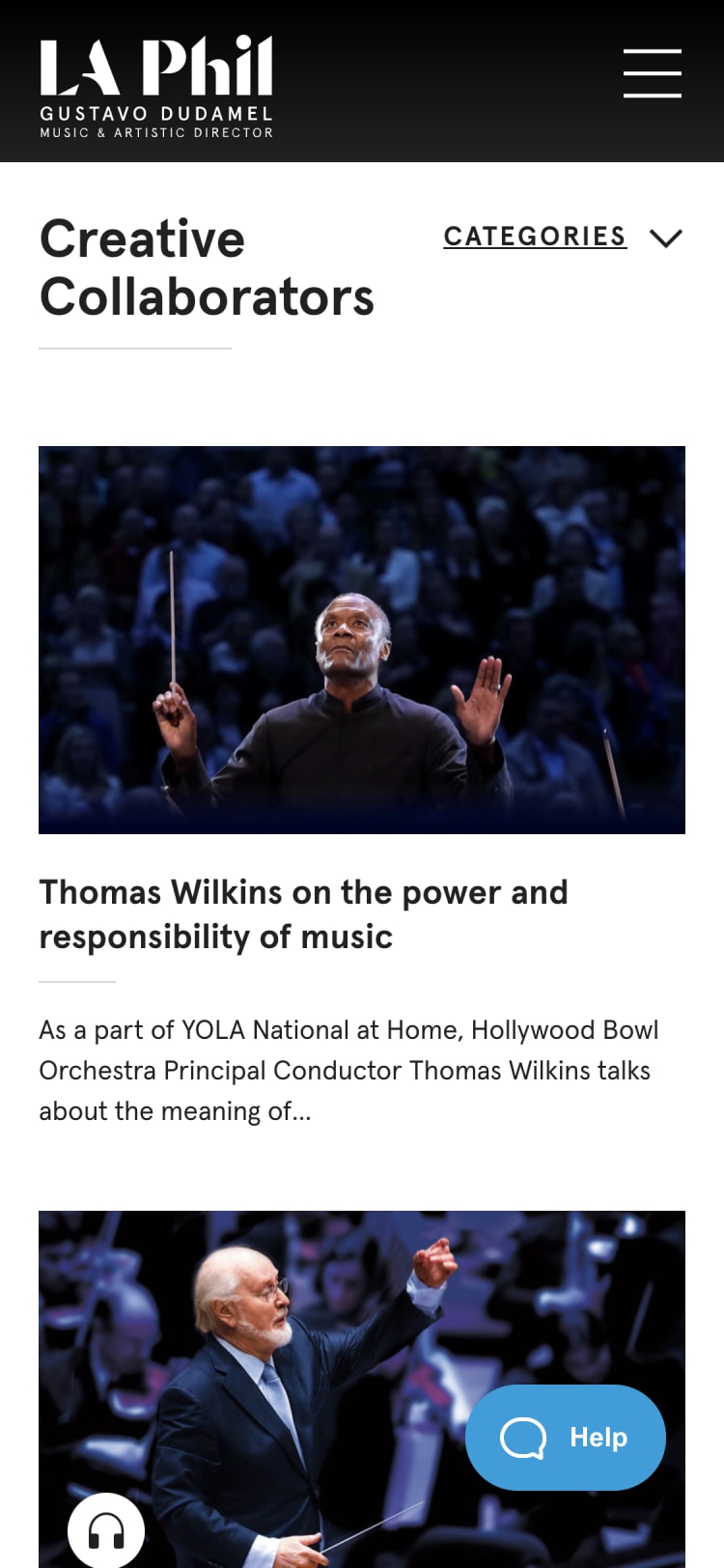
Como el sitio se diseñó para ser mobile-first, se crearon prototipos móviles de las páginas clave para su revisión y retroalimentación antes de ampliarlos a conjuntos completos de patrones. Como parte del lanzamiento inicial incluimos soporte para contenidos de vídeo, audio y texto, incluidos avances de vídeo de la página de inicio de W&L.
Impacto
La nueva sección Watch & Listen se puso en marcha en todos los sitios de LA Phil en febrero de 2020, proporcionando un centro de contenidos digitales justo antes de que la organización tuviera que cancelar actuaciones debido a la pandemia de COVID-19. Este contenido es ahora la base del patrimonio del sitio y ha ayudado a resolver los principales problemas de AI del sitio. Desde entonces, el sitio ha visto:
260k+ Páginas vistas únicas
77k Vistas del vídeo
15% Aumento del tiempo medio dedicado a las páginas de contenido
9% Aumento del descubrimiento de vídeos
Lo que hicimos.
- Definición estratégica
- Concepto de experiencia de usuario
- Renders de productos
- Desarrollo de CMS