Los Angeles Philharmonic
Sehen und Hören
- UX-Design
- Silverstripe Entwicklung

Die Herausforderung
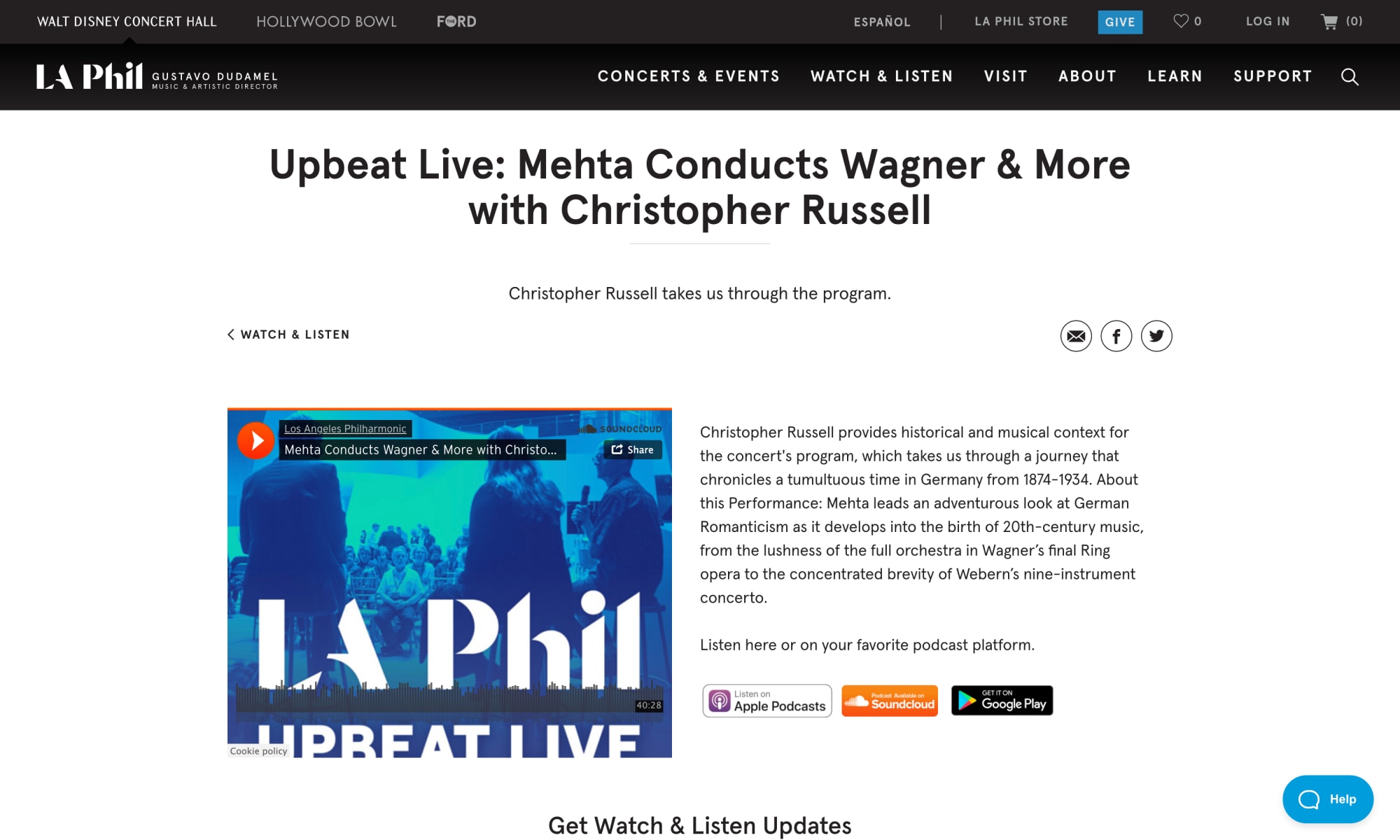
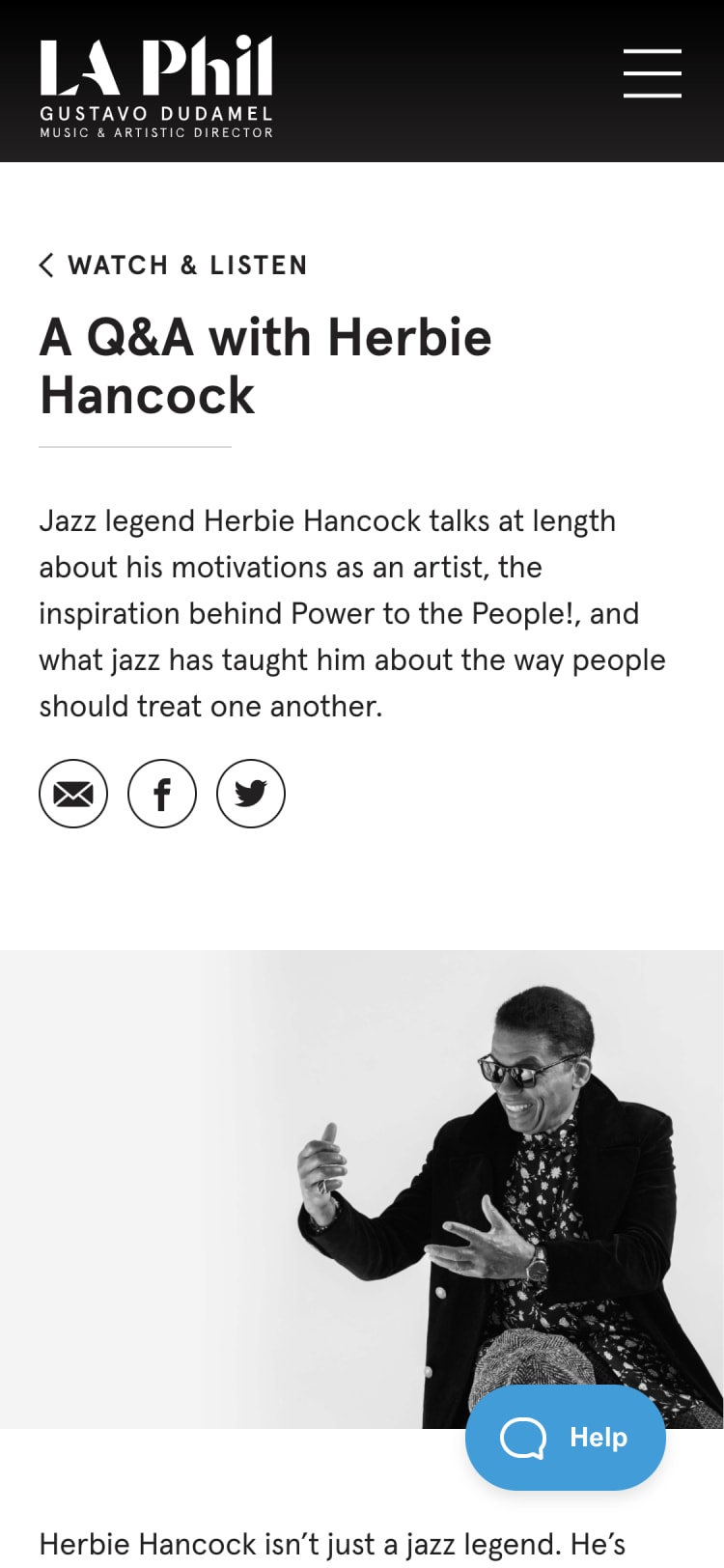
2019 entwarf und produzierte Made eine neue Watch & Listen Hub für das Los Angeles Philharmonic, als Teil einer Reihe von Arbeiten zur Aktualisierung und Verbesserung des Webauftritts des LA Phil unter laphil.com und hollywoodbowl.com.
-
In einer früheren Phase des Projekts hatte Made die Hauptseiten laphil.com und hollywoodbowl.com übernommen und auf das CMS unserer Wahl, Silverstripe, migriert.
Dann machten wir uns daran, eine Reihe von Design- und Funktionsproblemen auf der gesamten Website zu beheben, insbesondere in Bezug auf die Entdeckung von Veranstaltungen und digitalen Inhalten. Das vorherige Design der Website enthielt keinen Nachrichtenbereich, und die Informationsarchitektur litt darunter. Es gab nicht nur kein natürliches Zuhause für aktuelle Inhalte, sondern auch keine Möglichkeit, neue Spielzeiten anzukündigen, bestimmte Konzerte zu bewerben oder eine neue Episode eines Podcasts anzukündigen. Stattdessen vermischten sich die Inhalte mit eher funktionalen, transaktionalen Rubriken, und interessante Medieninhalte wurden ohne Anzeichen von "Frische" begraben. Es war schwierig, die Inhalte zu durchsuchen, und es gab kaum eine Unterscheidung zwischen den verschiedenen Arten von Medien, die von der LA Phil produziert und auf der Website beworben wurden.
Was wir getan haben
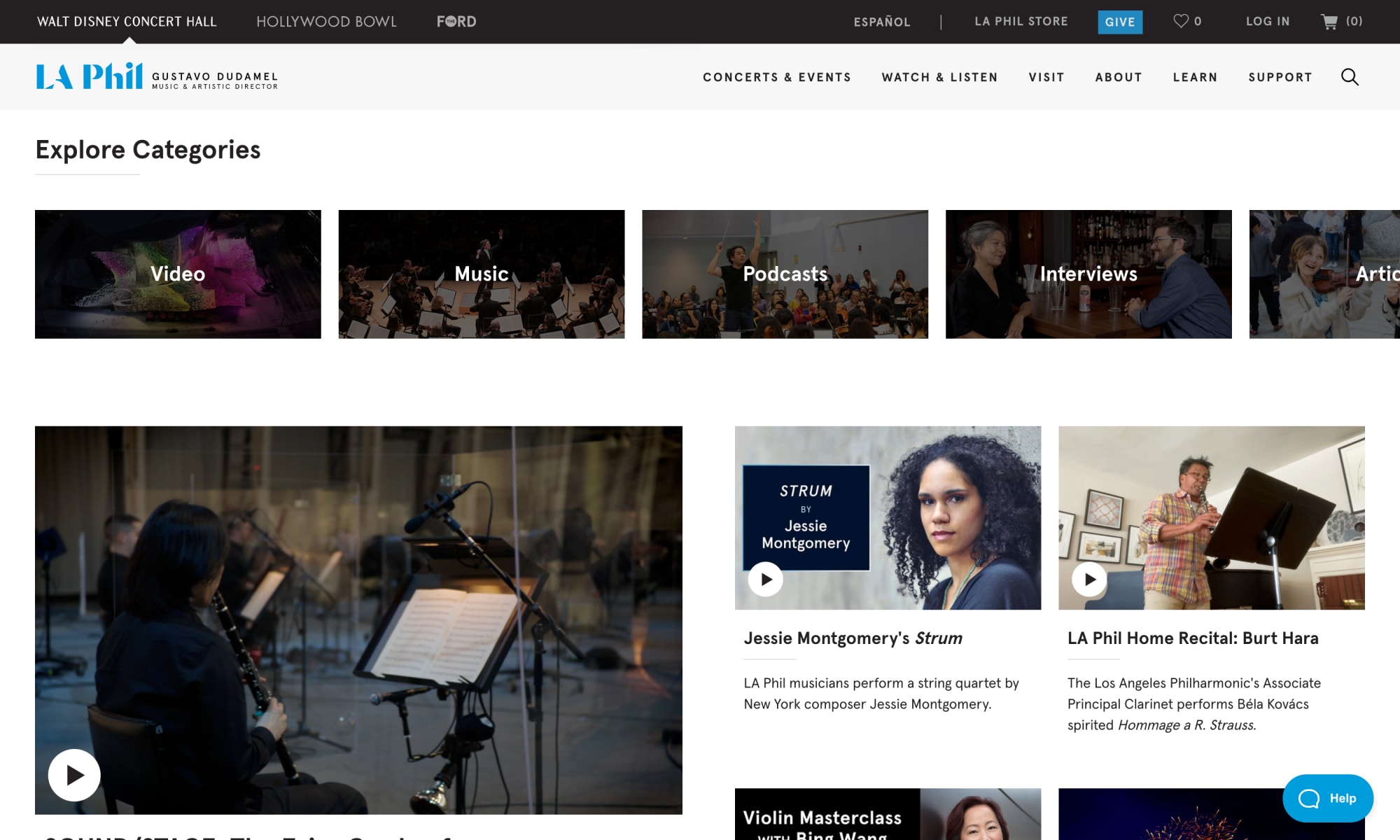
Um dieses Problem anzugehen, haben wir eine neue Sehen & Hören Bereich, der sowohl auf laphil.com als auch auf hollywoodbowl.com (und später auch auf theford.com) eingesetzt werden sollte, um als Drehscheibe für aktuelle und interessante Inhalte zu dienen. Das Design umfasste eine Filterfunktionalität, die durch Kategorien und kuratierte Wiedergabelisten ermöglicht wurde. Das Projekt wurde durch einen starken Teamansatz zum Leben erweckt und von Designprinzipien geleitet, die beim Scoping der erforderlichen Technologie eine wichtige Rolle spielten.
-
In Zusammenarbeit mit dem LAP-Team begannen wir das Projekt mit intensiven Erkundungssitzungen, um die Anforderungen der Nutzer und des Inhalts an das neue Design zu verstehen.
Anhand dieser Anforderungen identifizierten wir die wichtigsten User Journeys für Watch & Listen und verwendeten klickbare Prototypen, um verschiedene Seitenlayouts, Inhaltsstrukturen und Taxonomien zu testen und zu verfeinern.
Zu den mit den Beteiligten des LAP-Teams vereinbarten Anforderungen und Funktionen gehörten:
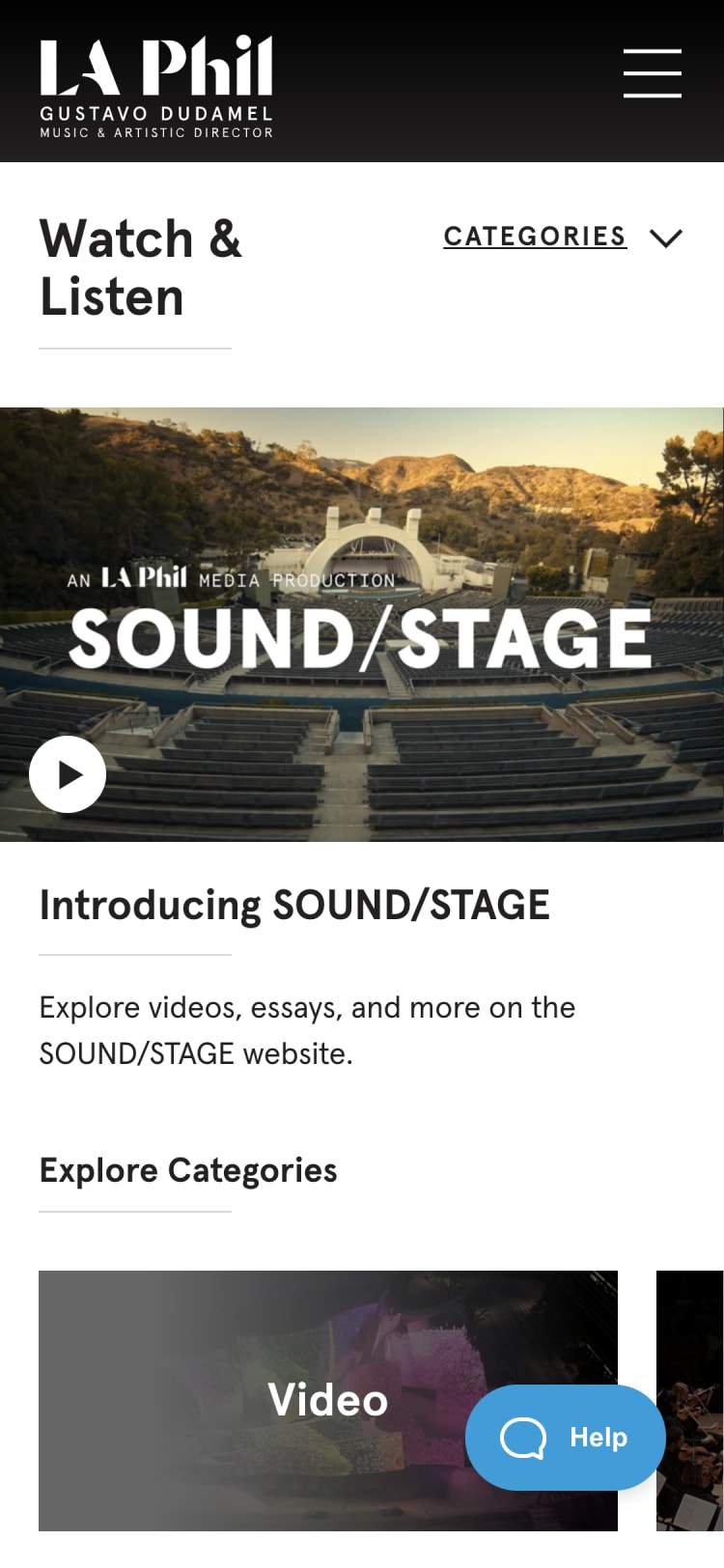
- eine Watch & Listen-Homepage für jeden Standort
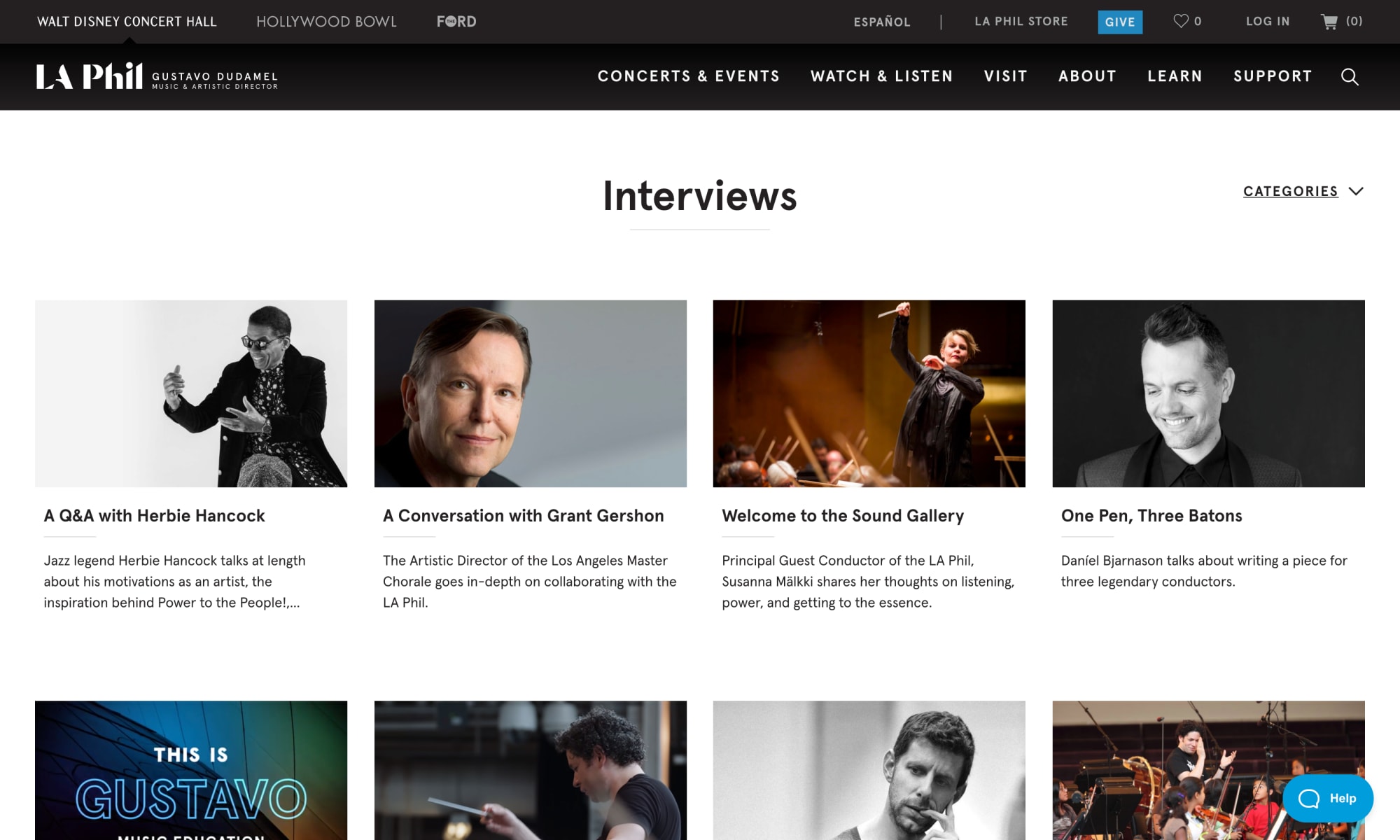
- eine Seite mit Artikeln zum Anschauen und Anhören, um verschiedene Medientypen zu unterstützen
- eine Kategorieseite " Sehen & Hören ", um den Nutzern die Navigation durch ähnliche Arten von Inhalten zu erleichtern
- Hinzufügen von verwandten Watch & Listen-Inhalten zu Konzertdetailseiten
- Hinzufügen von verwandten Watch & Listen-Inhalten zu Künstlerseiten
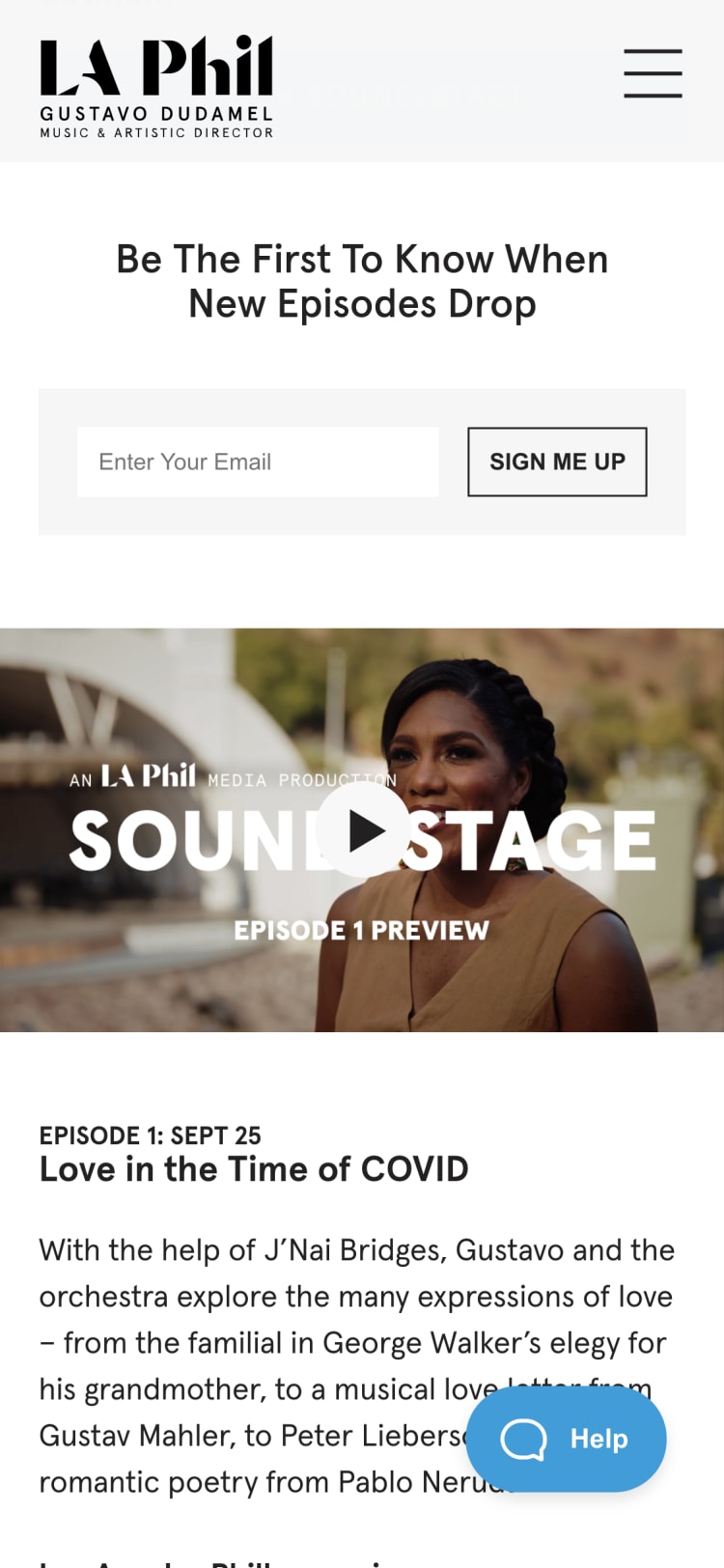
- die Möglichkeit, sich für den Watch & Listen-Newsletter anzumelden und andere wichtige Aktionen (Ticket kaufen, spenden) im Rahmen der W&L-Inhalte zu fördern.
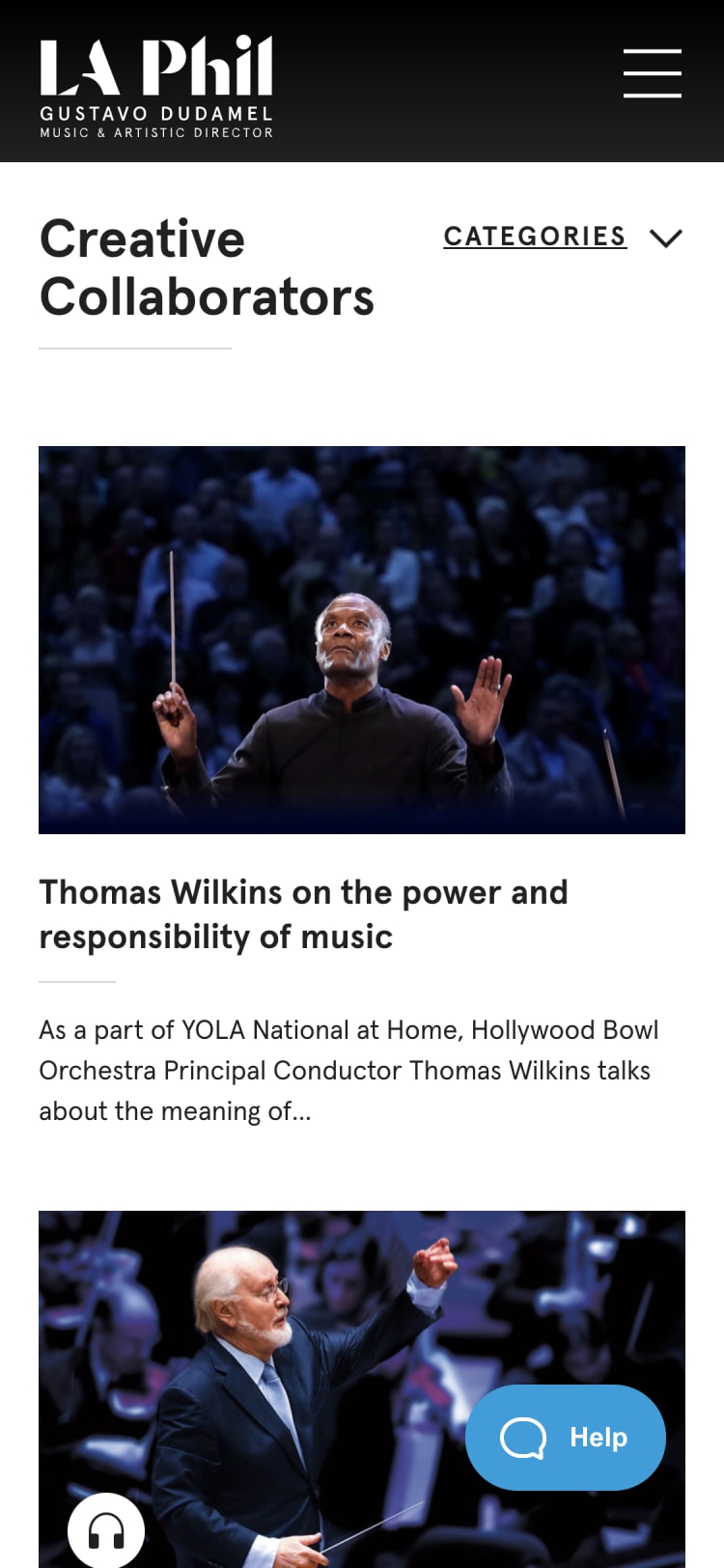
Da die Website für mobile Endgeräte konzipiert wurde, wurden mobile Prototypen der wichtigsten Seiten zur Überprüfung und für Feedback erstellt, bevor sie zu vollständigen Mustersätzen erweitert wurden. Bei der ersten Einführung wurden Video-, Audio- und Textinhalte unterstützt, einschließlich Video-Vorschauen auf der W&L-Homepage.
Auswirkungen
Der neue Bereich " Watch & Listen" ging im Februar 2020 auf allen Websites der LA Phil in Betrieb und diente als Drehscheibe für digitale Inhalte, kurz bevor die Organisation aufgrund der COVID-19-Pandemie Aufführungen absagen musste. Diese Inhalte bilden nun die Grundlage der Website und haben dazu beigetragen, die wichtigsten Probleme mit der internen Verwaltung der Website zu lösen. Seitdem hat sich die Website weiterentwickelt:
260k+ Eindeutige Seitenaufrufe
77k Video-Ansichten
15% Erhöhung der durchschnittlichen Verweildauer auf Inhaltsseiten
9% Zunahme der Videoentdeckung
Was wir getan haben.
- Strategische Definition
- Konzept der Benutzererfahrung
- Produkt-Renderings
- CMS-Entwicklung