92Y
Entwurfssystem
- UX-Design
- Zusammenarbeit

92Y
Made Media hat für eine führende New Yorker Kultureinrichtung ein Designsystem und eine Bibliothek mit Webmustern entwickelt und dabei eng mit dem internen Team zusammengearbeitet, um die endgültige, neu gestaltete Website zu erstellen.
-
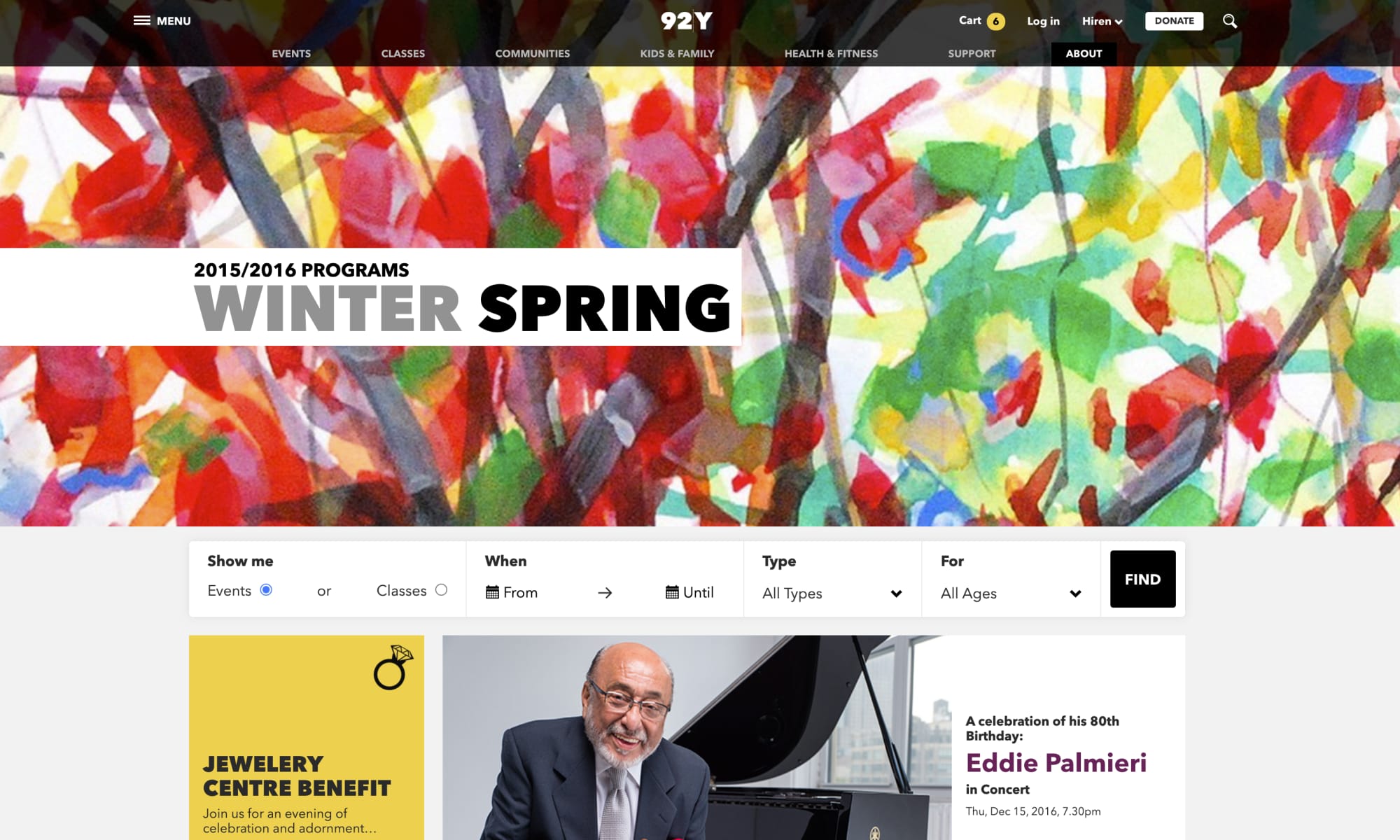
92Y - offiziell die 92nd Street Young Men's and Young Women's Hebrew Association - ist eine Kultureinrichtung von Weltrang mit einem enormen Angebot an Programmen und Dienstleistungen, die jedes Jahr Hunderttausende von Menschen erreichen.
Viele New Yorker sind sich des vollen Umfangs dieser Einrichtung nicht bewusst. Ich war es jedenfalls nicht, bevor wir mit diesem Projekt begannen. Die meisten kennen es als ein führendes Zentrum für darstellende Künste mit einer renommierten Reihe von Gesprächen und literarischen Lesungen. Für andere ist es einreligiöses Gemeindezentrum, ein Ort, an dem man sich an den Hohen Heiligen Tagen trifft. Menschen aller Altersgruppen nutzen die Vorteile der Kurse , die von Schmuckherstellung über Tanz bis zu Karriereentwicklung reichen. Es gibt auch einen Kindergarten, ein Seniorenzentrum, einen Fitnessclub, Bildungsprogramme für die öffentlichen Schulen von New York City, eine Reihe von Sommercamps für Kinder und sogar ein Schwimmteam. Und manche nennen es buchstäblich ihr Zuhause: 92Y bietet sicheren und erschwinglichen Wohnraum für Studenten und Praktikanten.
Jedes dieser Programme könnte der gesamte Auftrag einer anderen Organisation sein, der eine ganze Website gewidmet ist. Aber es gibt nur ein 92Y, und nur ein 92y.org. Die Website muss viele Dinge für viele Menschen sein, genau wie die Institution selbst.
-
Zusammenarbeit mit dem In-House-Team
Made übernimmt oft das gesamte Webprojekt eines Kunden, einschließlich Strategie, Grunddesign, CMS-Entwicklung, Tessitura-Integration, Qualitätssicherung und verwaltetes Hosting. Das war dieses Mal nicht der Fall. Aufgrund der Stärke des internen Webteams von 92Y und der langjährigen Investitionen in die bestehende Codebasis, die mit dem .Net CMS Kentico erstellt wurde, schlugen wir vor, diese Beziehung als enge Zusammenarbeit zwischen unseren beiden Teams anzugehen.
Made sollte Fachwissen und Produktion in den Bereichen Informationsarchitektur, Benutzererfahrung, Responsive Design und in Tessitura integrierte AngularJS-Widgets bereitstellen, während sich die internen Entwickler von 92Y auf die Umsetzung dieser Arbeit in ihrem CMS konzentrieren sollten. Beide Teams arbeiteten nach einem einheitlichen Plan und agierten für die Dauer des Projekts als eine zusammenhängende Einheit. Dank dieser Projektstruktur konnte Made die von 92Y benötigte Expertise und Produktionsunterstützung bereitstellen, ohne dass es zu Redundanzen bei den Fähigkeiten oder dem Aufwand kam.
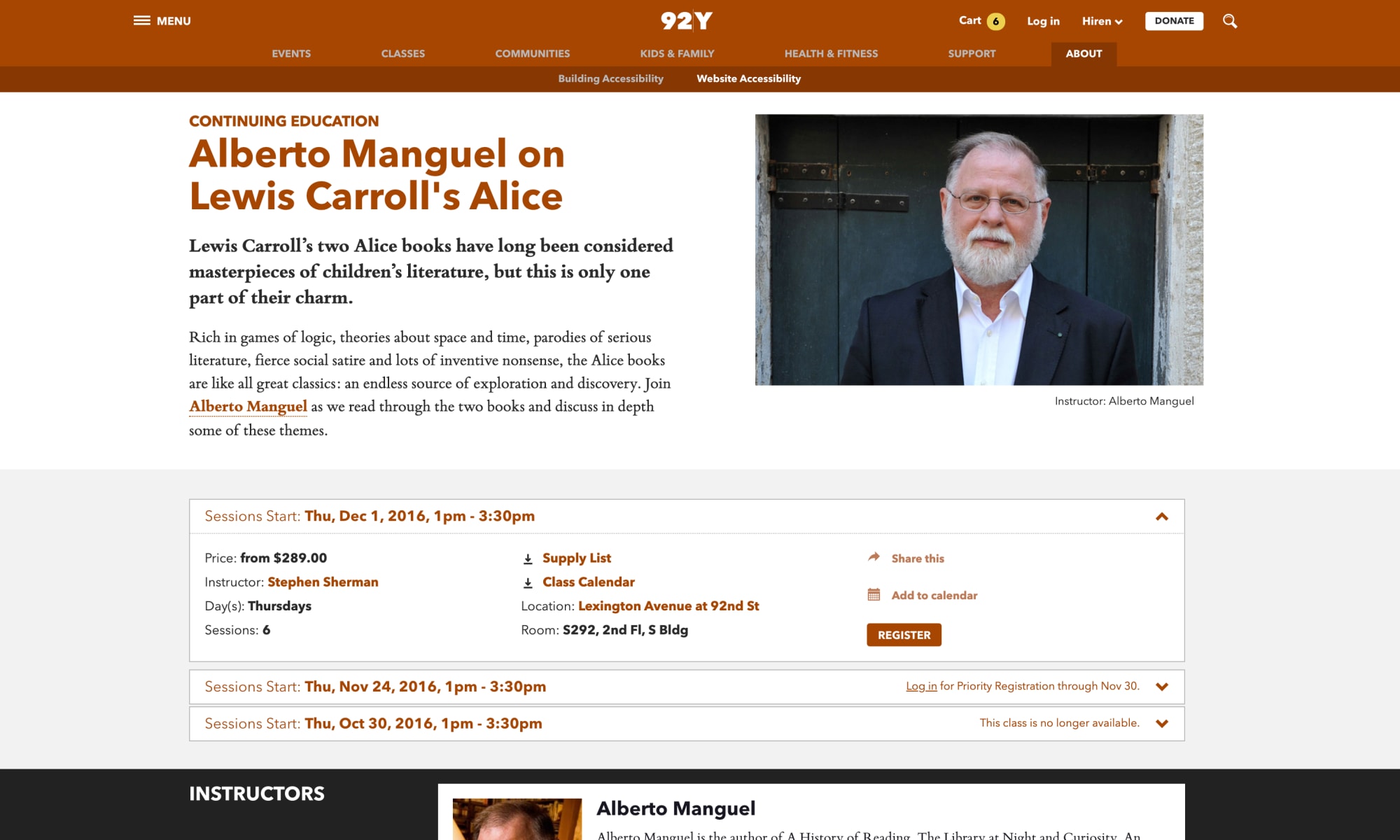
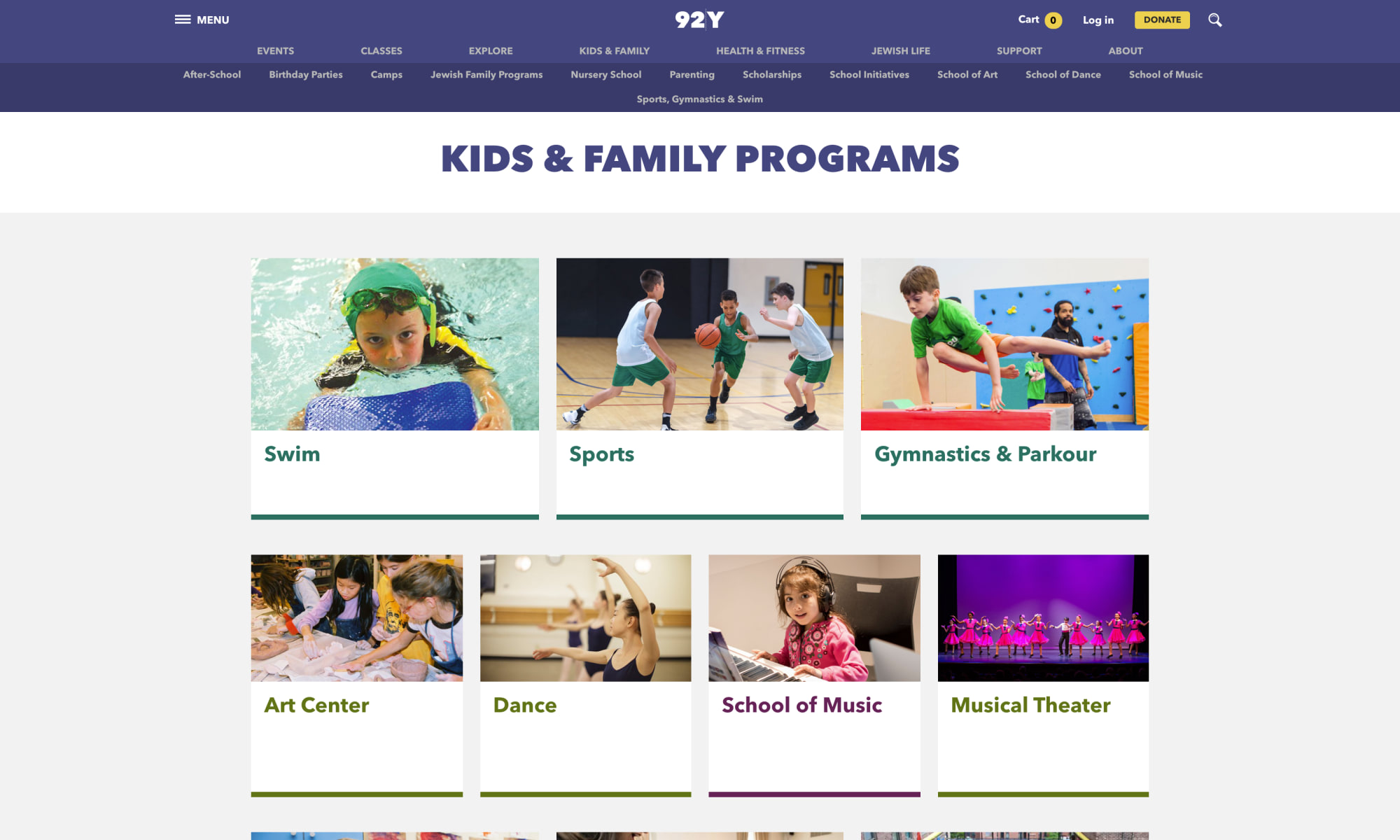
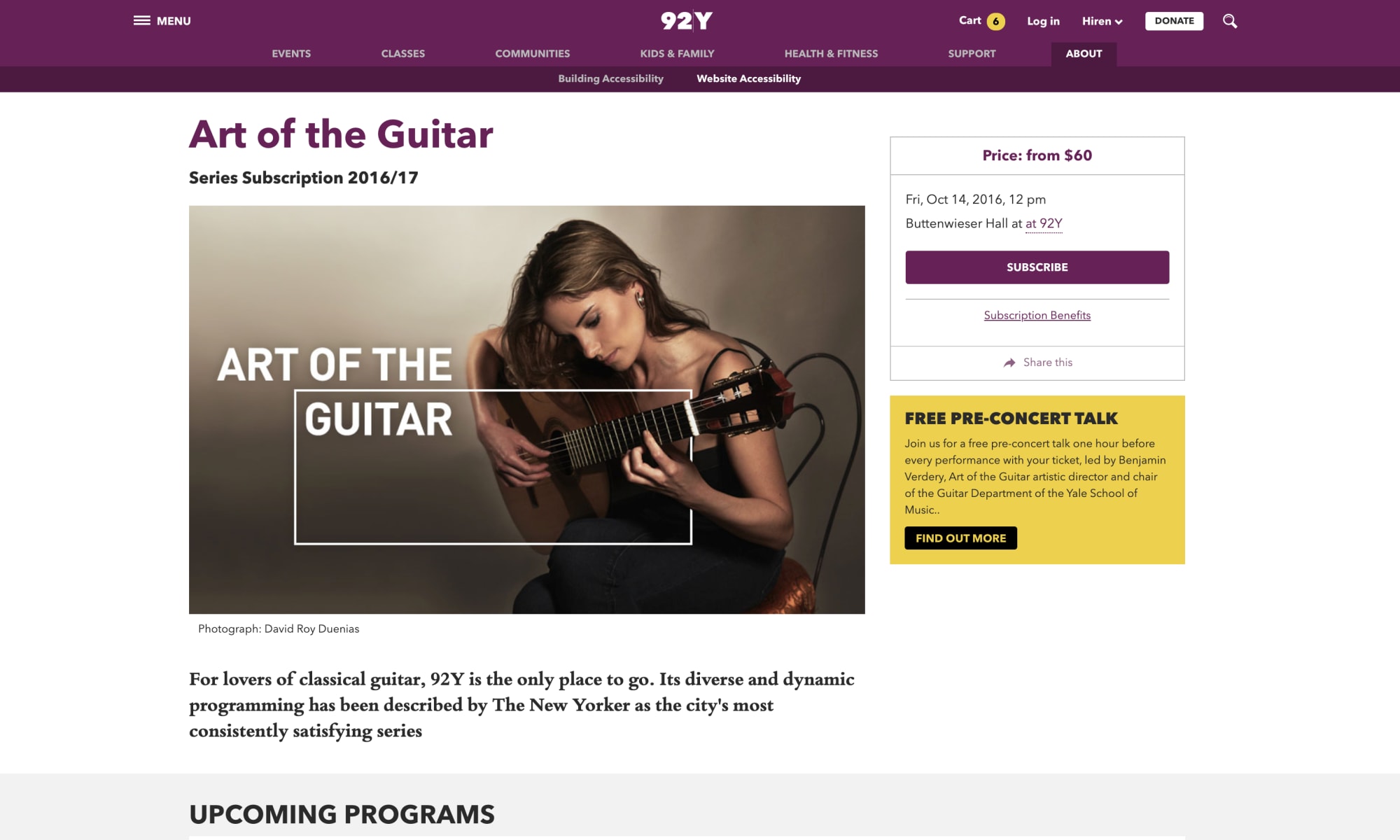
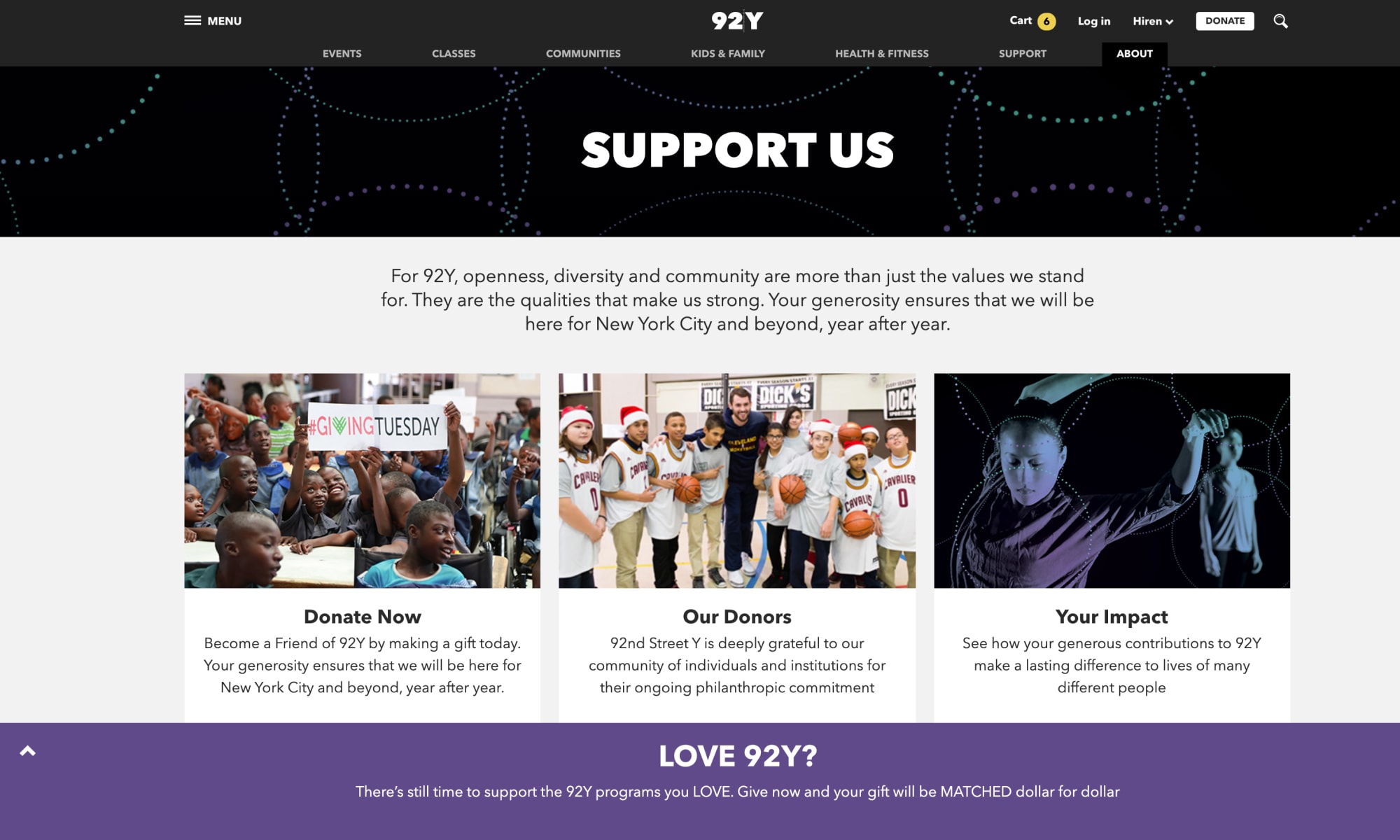
Responsive Redesign und MusterbibliothekUnsere erste Aufgabe bestand darin, ein responsives Redesign der Website zu liefern, einschließlich einer sorgfältigen Informationsarchitektur und eines Navigationsdesigns, um sicherzustellen, dass die Nutzer schnell und intuitiv zu den Bereichen der Website gelangen, die sie interessieren, ohne dass sie die Komplexität der Einrichtung verstehen müssen.
Die Designer von Made entwarfen viele dieser Schlüsselseiten direkt, aber für eine Institution von der Größe von 92Y mussten wir auch eine Möglichkeit bieten, schnell neue, markengerechte Seiten zu erstellen. Um dies zu ermöglichen, lieferten wir eine umfassende Bibliothek mit wiederverwendbaren Komponenten, die als Bausteine für eine beliebige Anzahl neuer Webdesigns verwendet werden können.
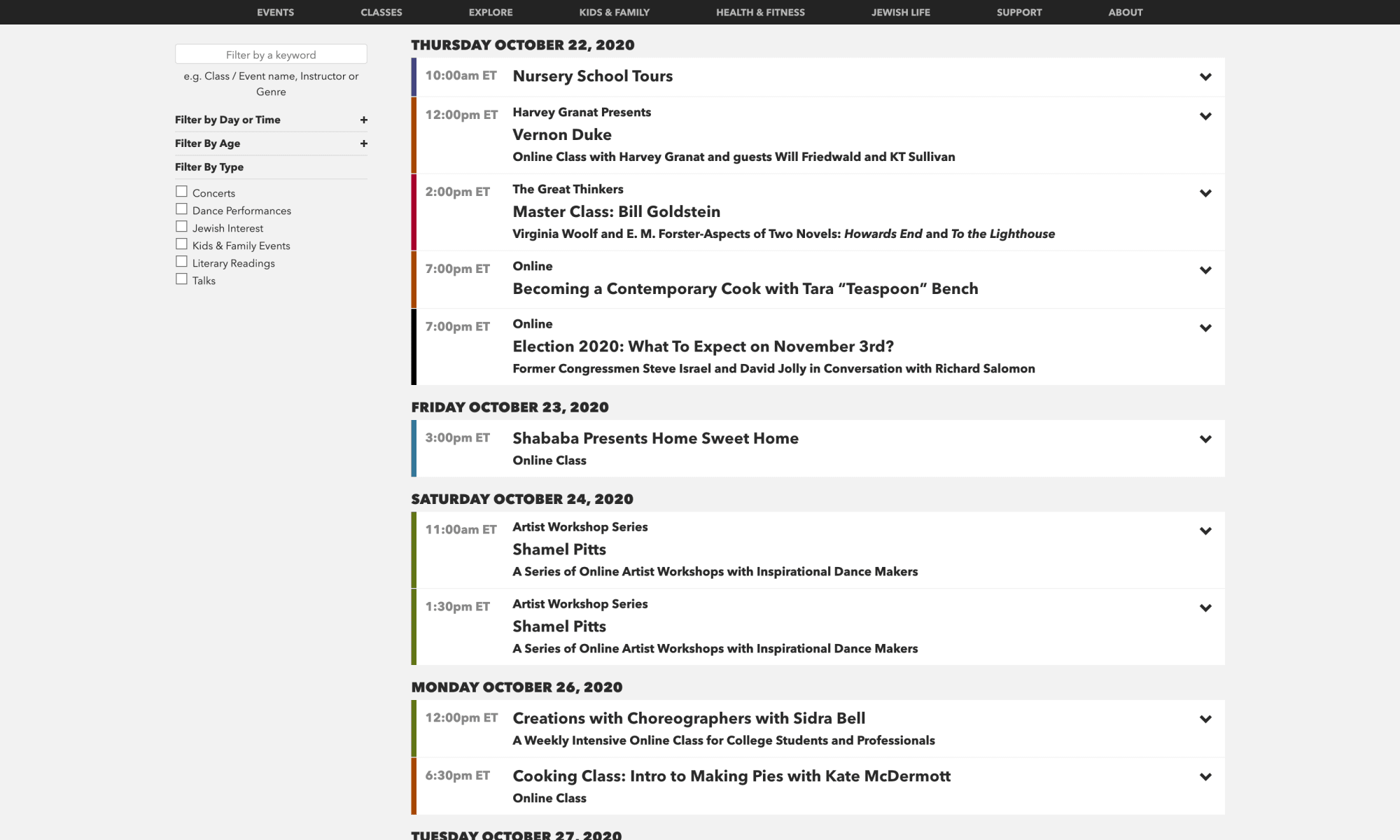
Ein dynamischer Ereignis- und Klassenfinder
Die schiere Menge an Veranstaltungen und Kursen, die bei 92Y stattfinden, erforderte eine bessere Möglichkeit für die Nutzer, zu filtern und schnell zu denjenigen zu gelangen, die sie interessieren könnten. Um dies zu erreichen, baute Made auf einer bestehenden, in Tessitura integrierten Event-Finder-Funktionalität auf, an der das interne Team von 92Y gearbeitet hatte. Dabei wurden die Filterfunktionen erweitert, das Design verfeinert, die Leistung verbessert und die Funktion zur primären Methode für die Navigation zu Events und Kursen auf der Website gemacht.
Wenn Nutzer mit diesen Filtern interagieren, wird die URL in der Adressleiste ihres Browsers aktualisiert. Dadurch wird sichergestellt, dass die Nutzer genau zu der gefilterten Ansicht gelangen können, die sie in ihrem Verlauf betrachtet haben. In Verbindung mit einer Funktion, die es 92Y ermöglicht, spezielle kuratierte Inhalte am Anfang der Listen für bestimmte gefilterte Ansichten einzubinden, kann das 92Y-Team auf diese Weise auch schnell Landing Pages mit bestimmten Gruppierungen von Veranstaltungen und Kursen erstellen.
Unser Dank gilt unseren Freunden vom 92nd Street Y für die großartige Zusammenarbeit.
Was wir getan haben.
- Informationsarchitektur
- Konzept der Benutzererfahrung
- Musterbibliothek
- Zusammenarbeit mit dem internen Team